PageBuilders & PageSpeed - hoe presteren ze?

Onlangs werden we door een prospect met een WordPress site benaderd om de snelheid van hun site onder de loep te nemen. Ook waren ze benieuwd naar de prestaties van Elementor Pro en de tools die wij zelf gebruiken. Wat begon als een kleine snelheidstest werd een vrij omvangrijke test van 7 verschillende PageBuilders.
Wij werken zelf eigenlijk helemaal niet met Elementor Pro, maar hebben al wel vanaf dag 1 een pro abonnement. Simpelweg om het als optie open te houden. Het was dus best interessant om 3 jaar na het ontstaan van Elementor eens te kijken hoe ze ervoor stonden.
Toen we bezig waren met het opzetten van testomgevingen op een testserver, bedachten we dat de proeve nog interessanter zou worden als we ook andere pagebuilders zouden meenemen. Een oproep in onze eigen Facebook Groep voor webdesigners resulteerde in het volgende lijstje van Builders dat ons werd aangeboden voor de test:
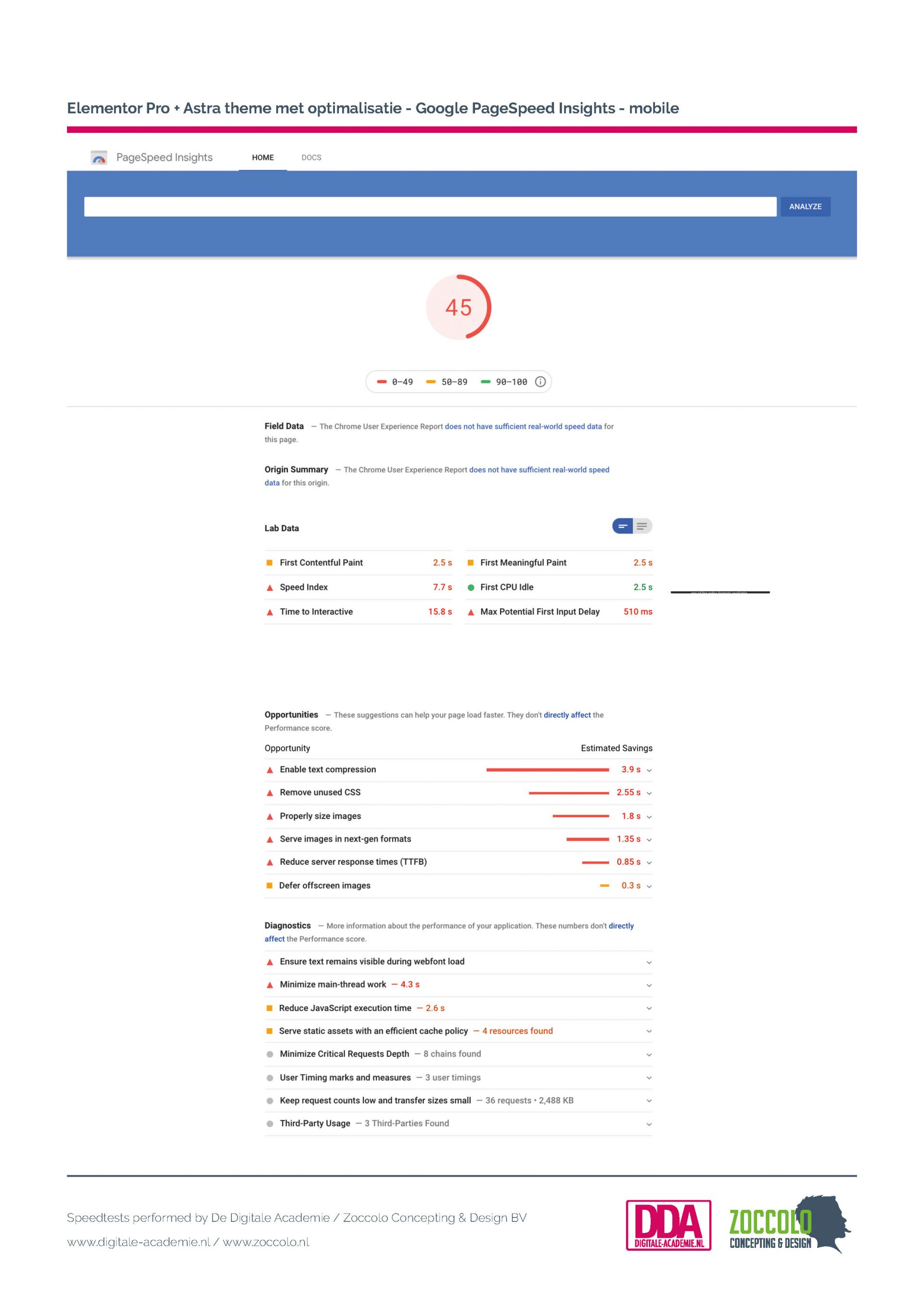
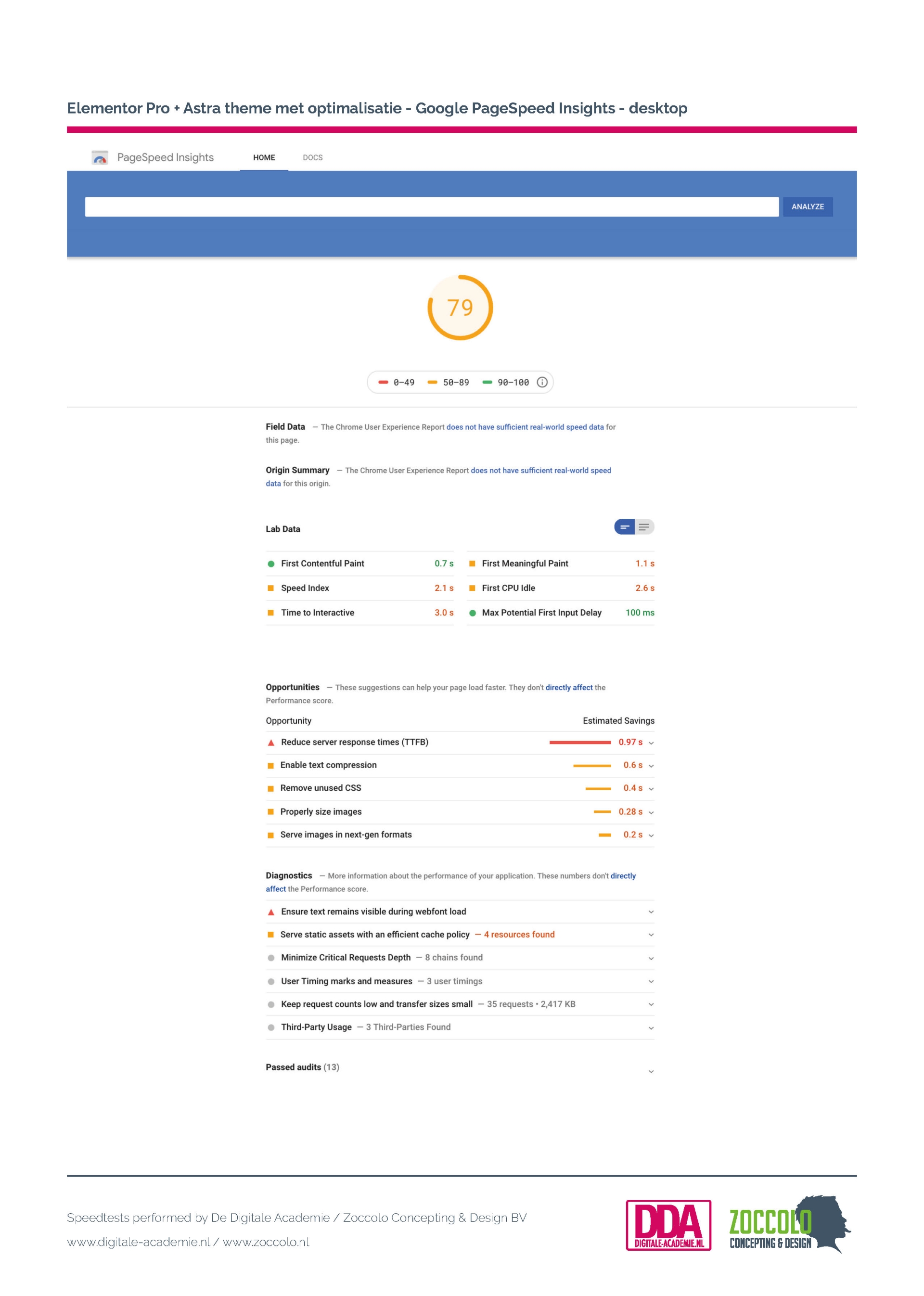
- Elementor Pro + Astra Theme (WordPress)
- Elementor Pro + Twenty Sixteen theme (WordPress)
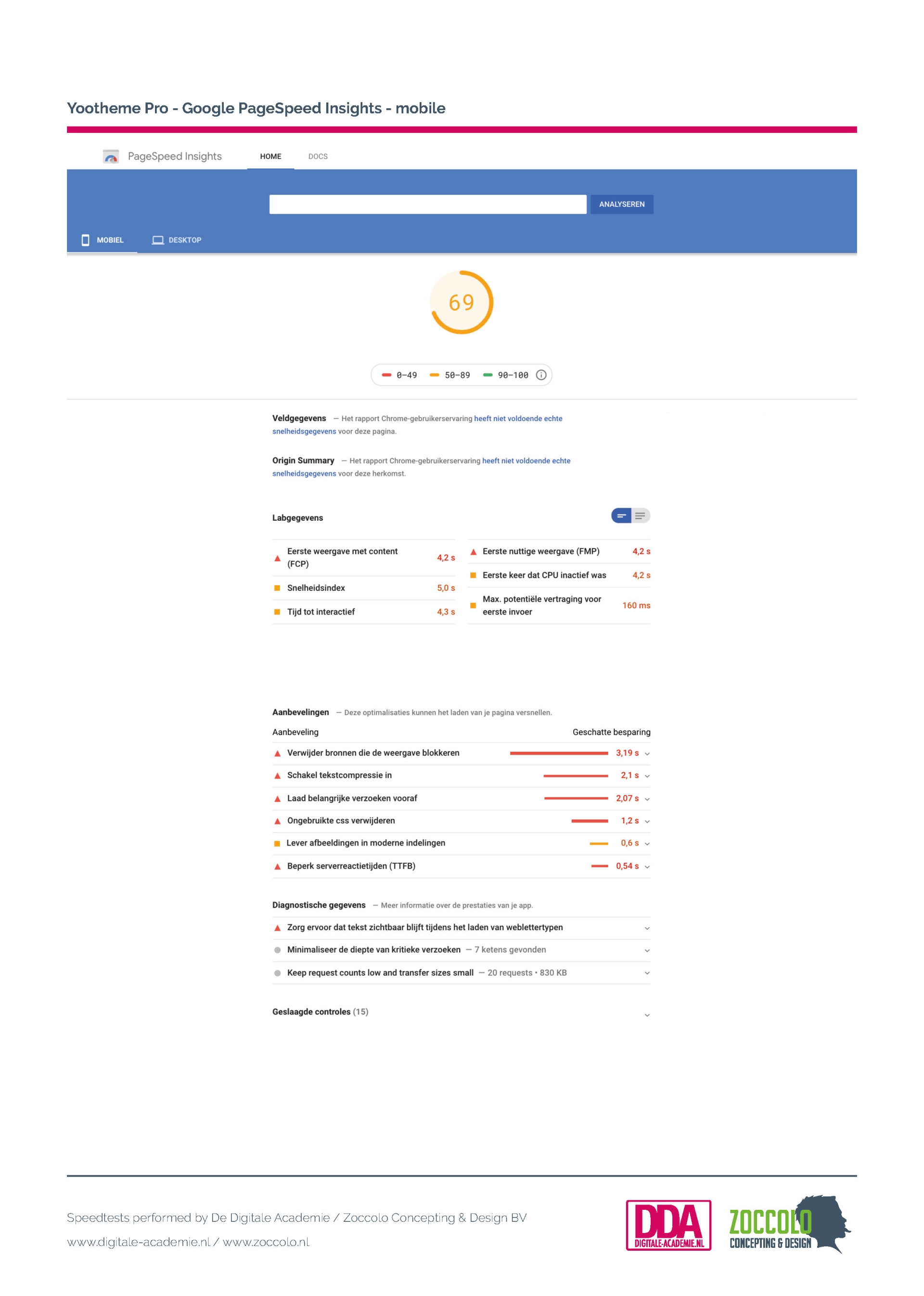
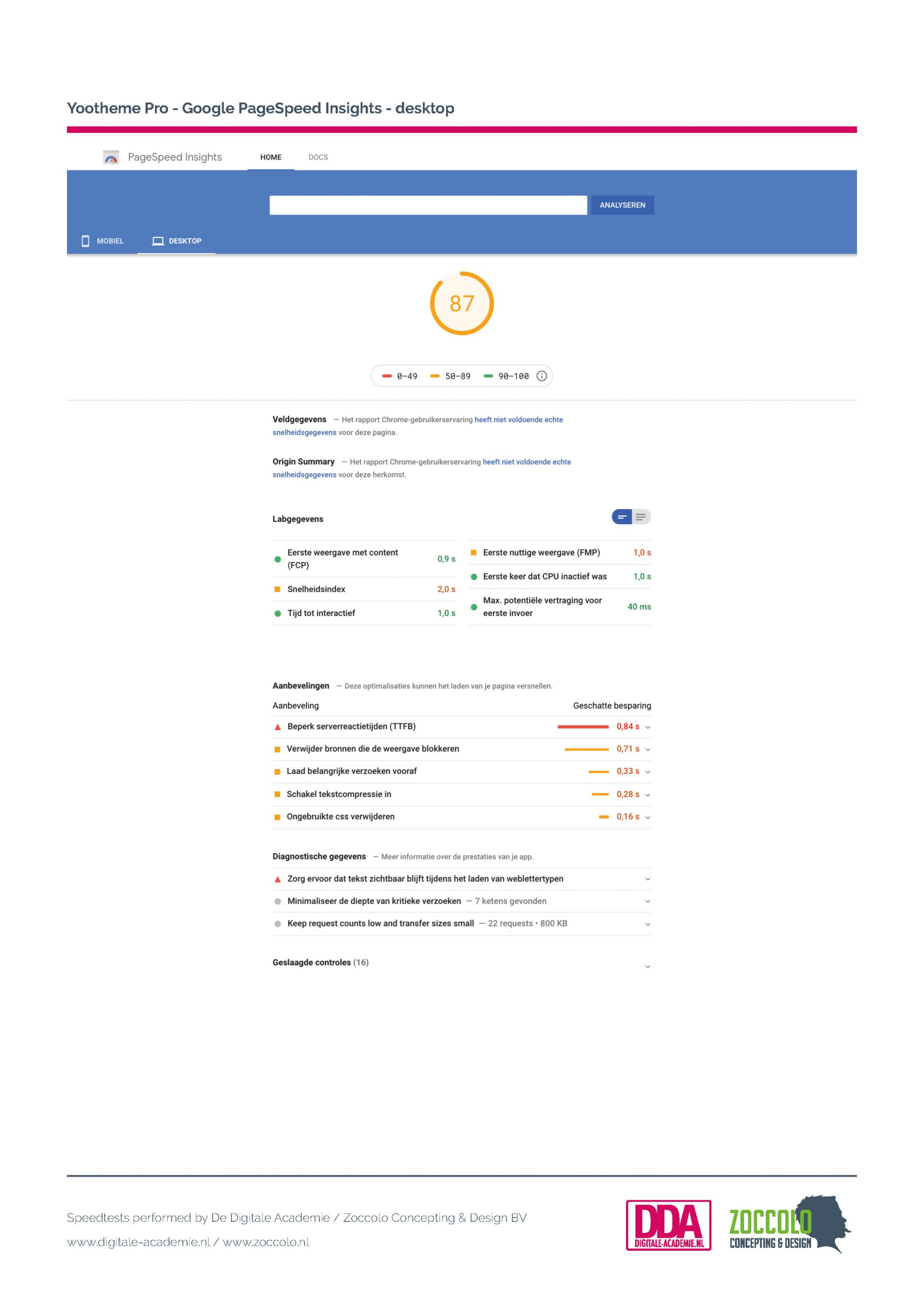
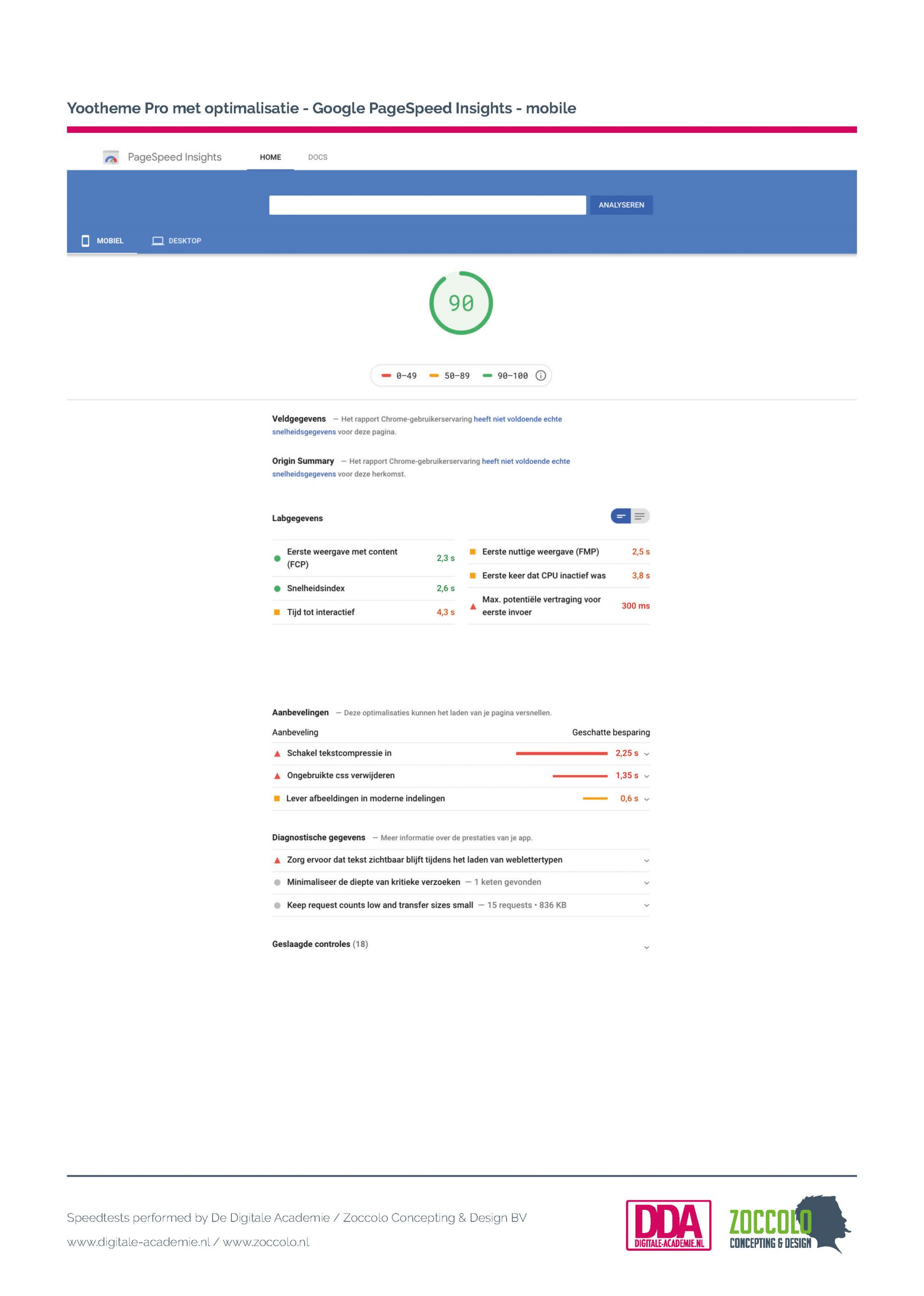
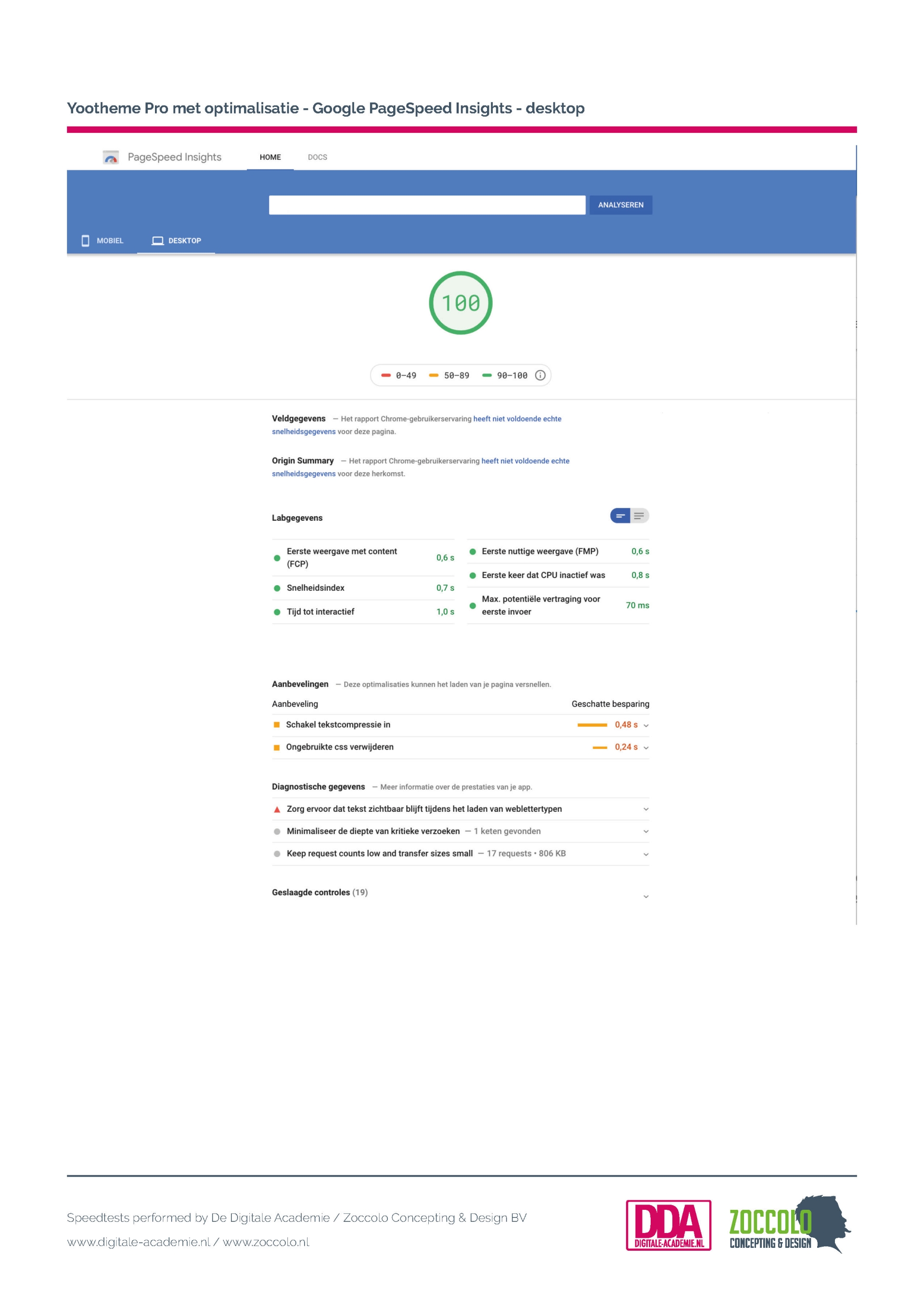
- Yootheme Pro (WordPress)
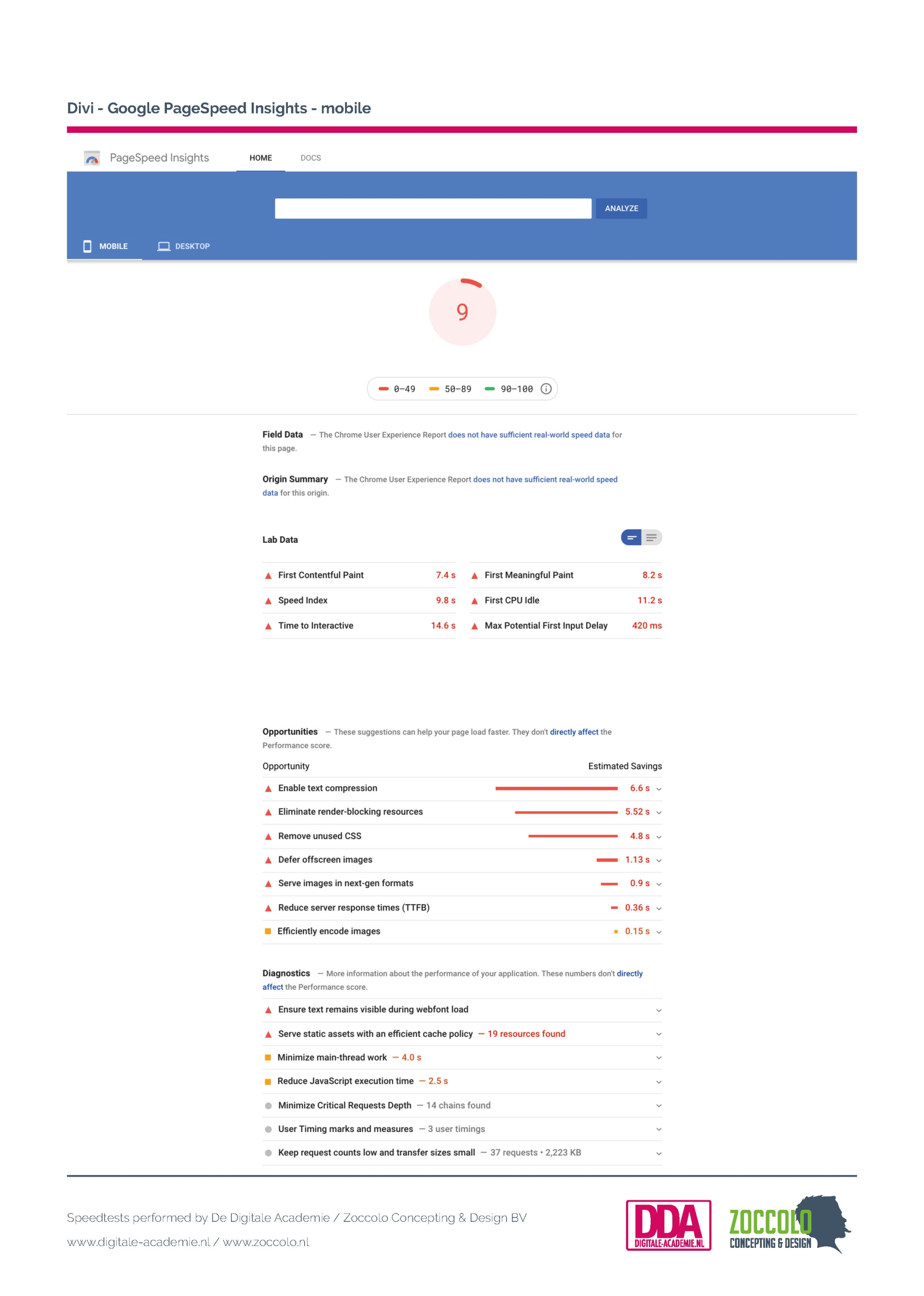
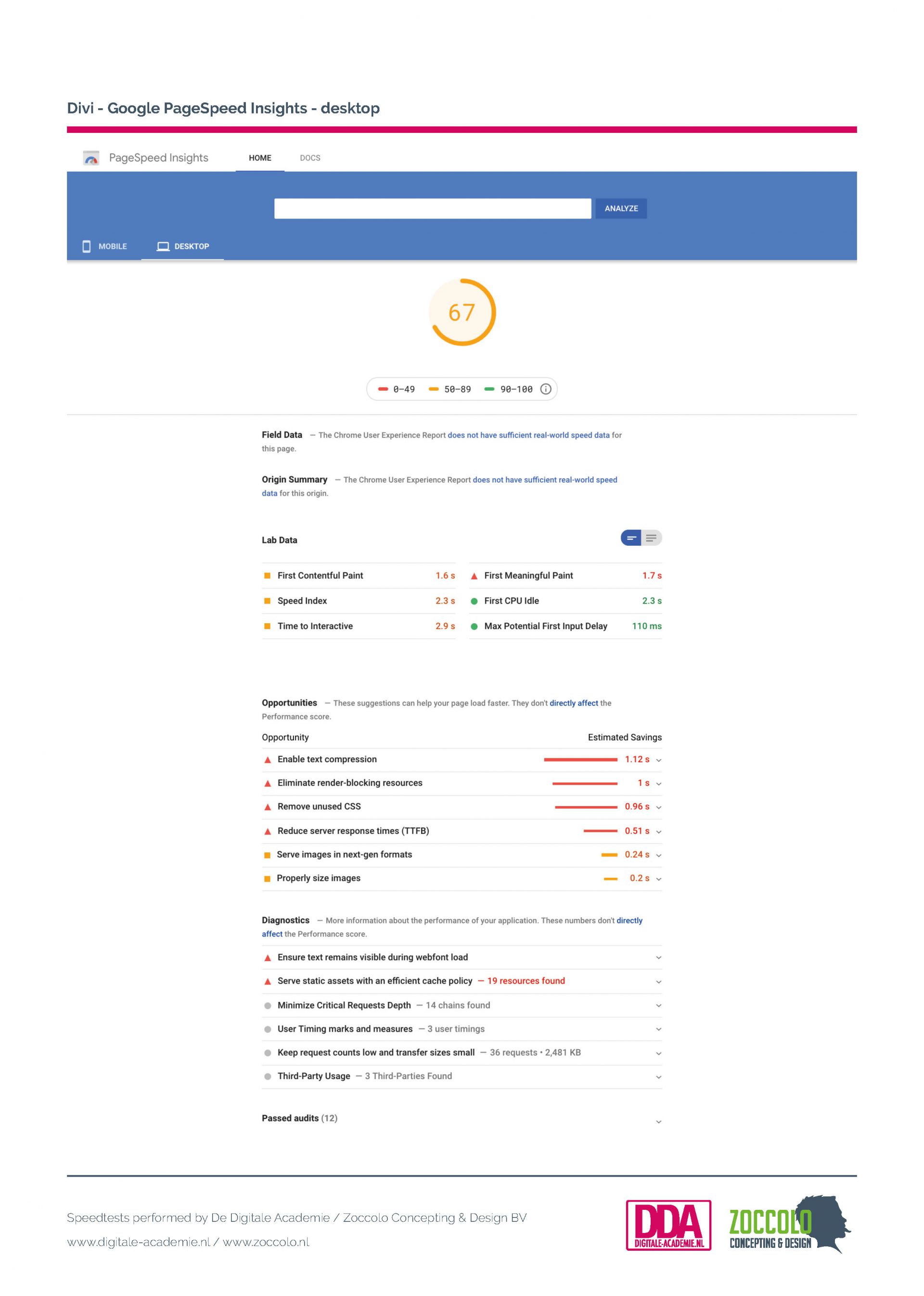
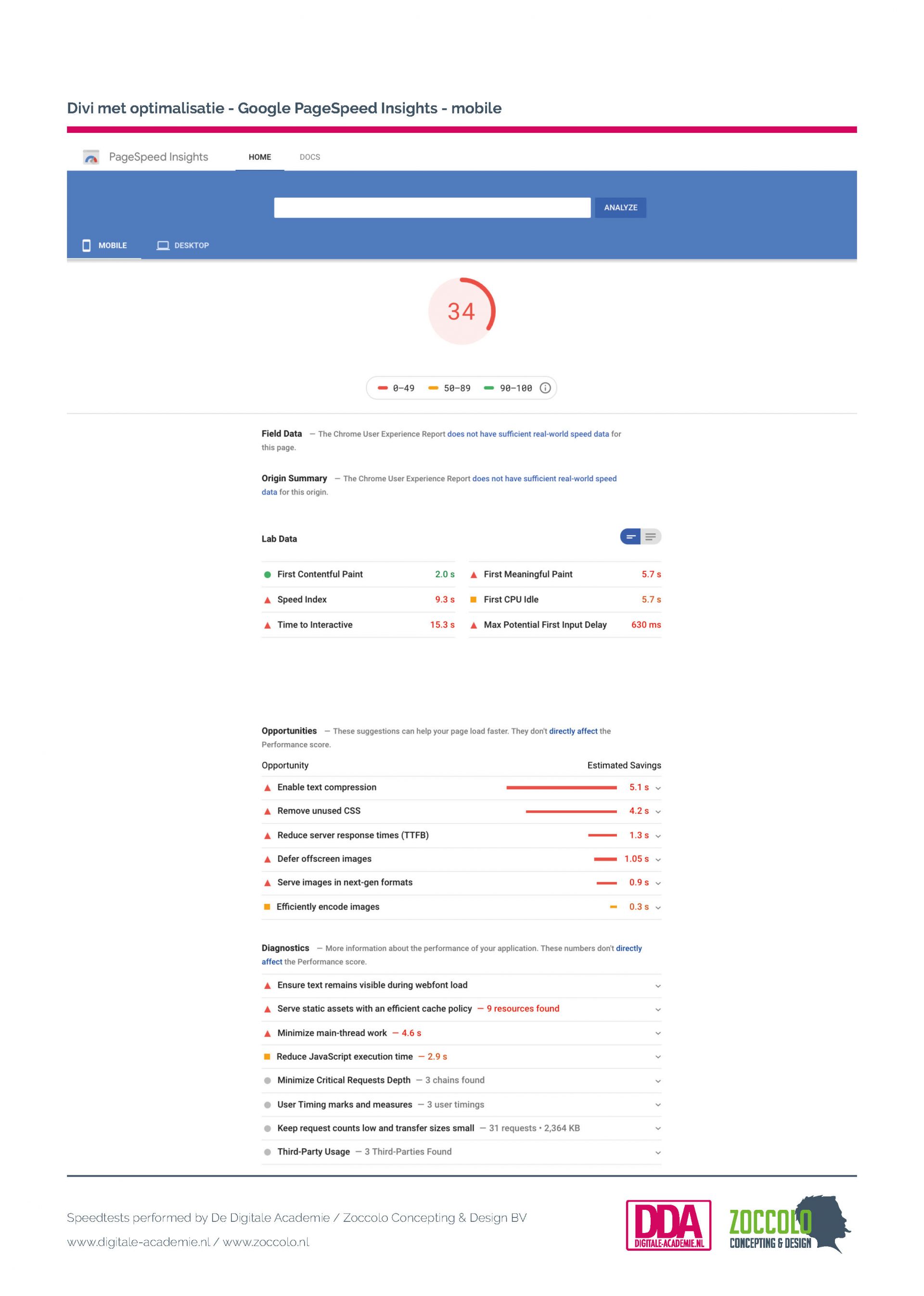
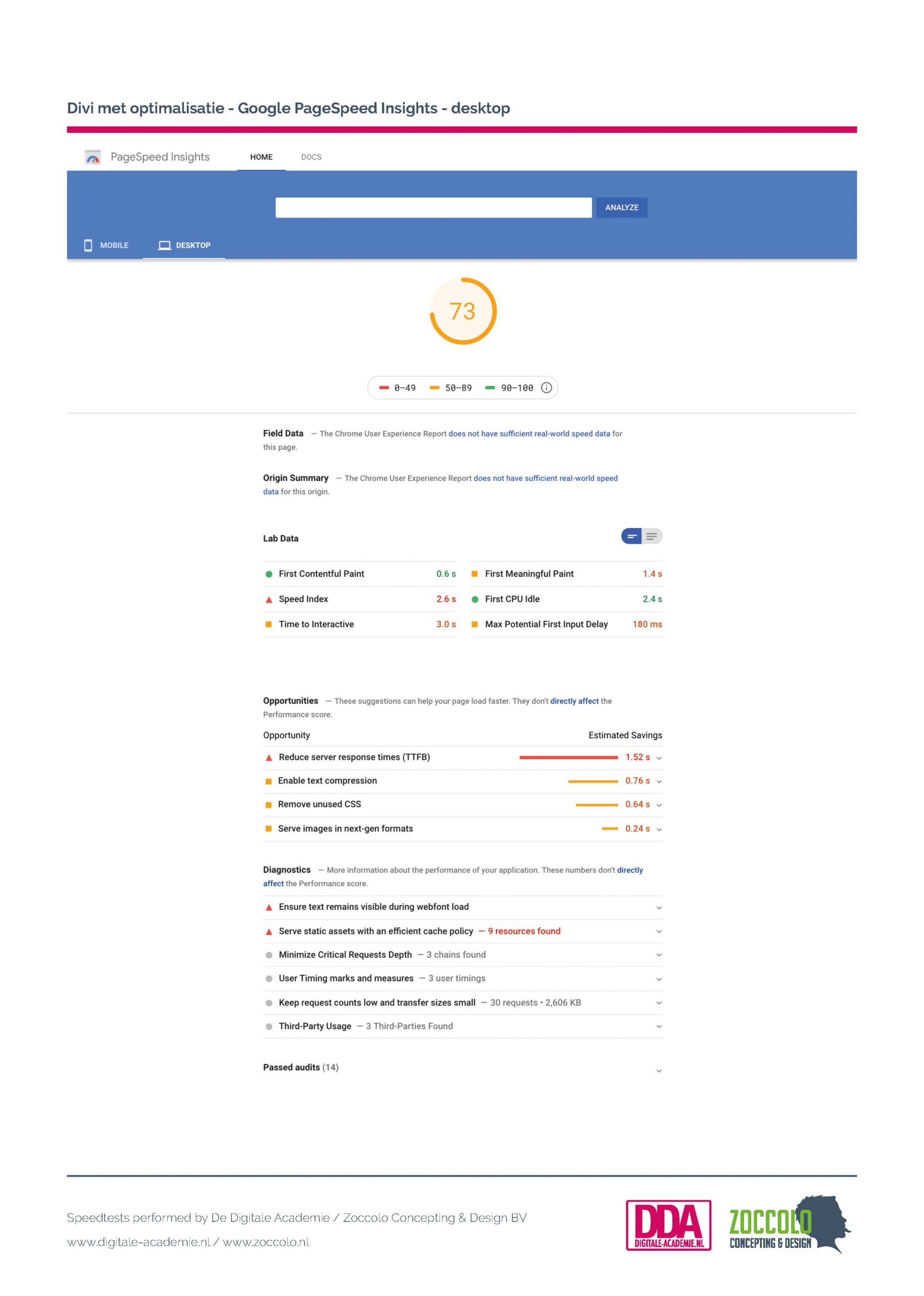
- Divi (WordPress)
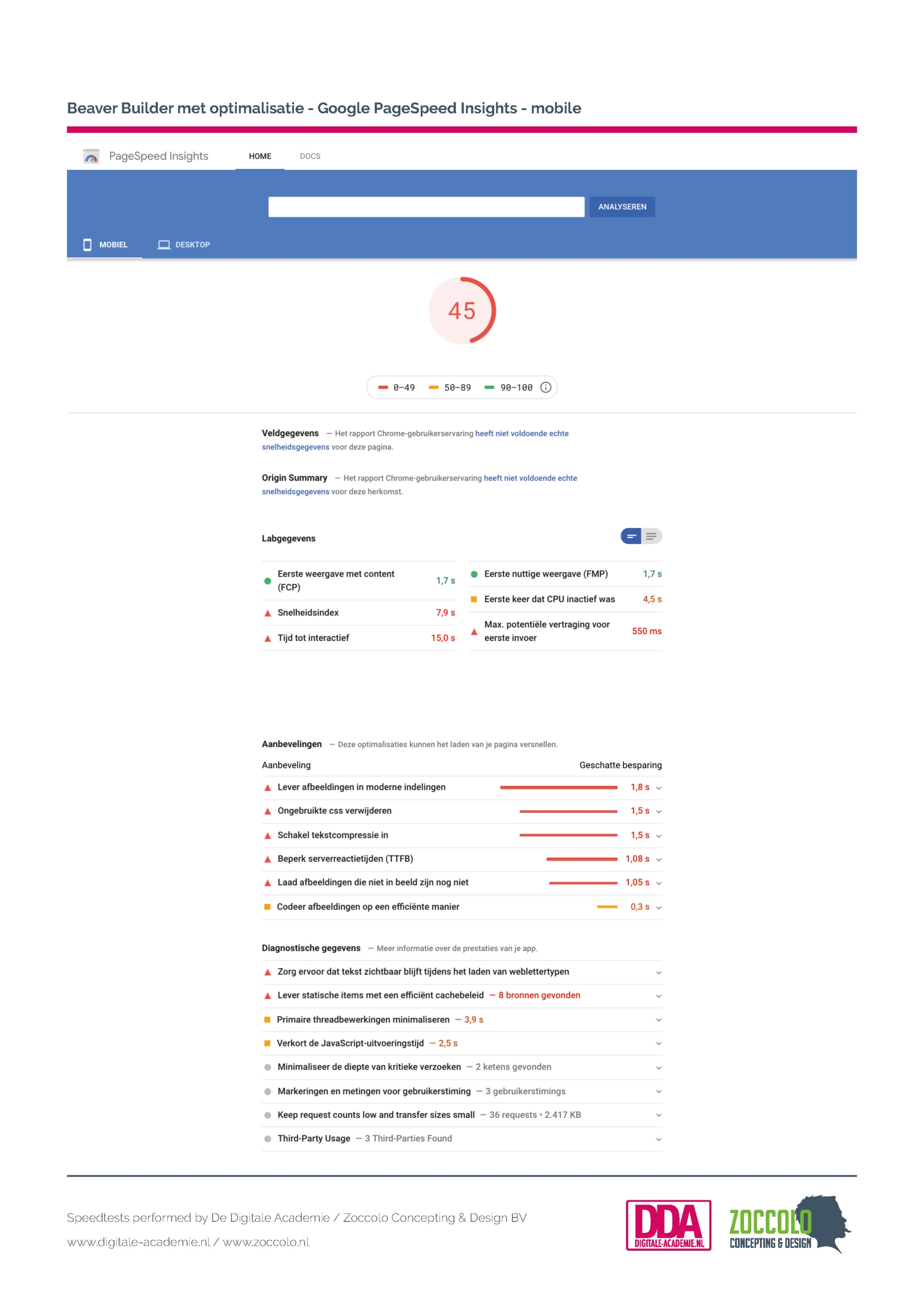
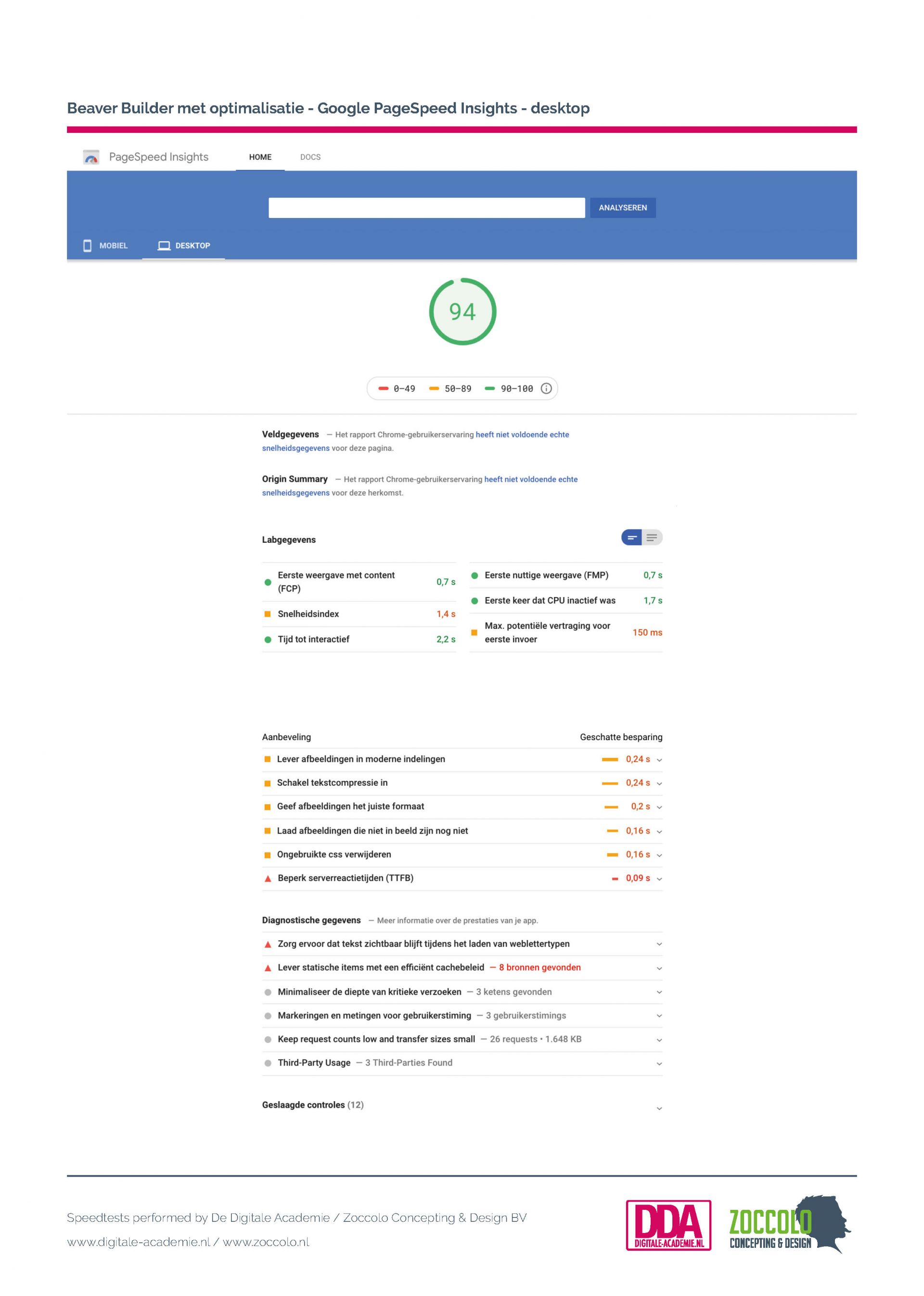
- Beaver Builder (WordPress)
- WP Bakery + Astra Theme (WordPress)
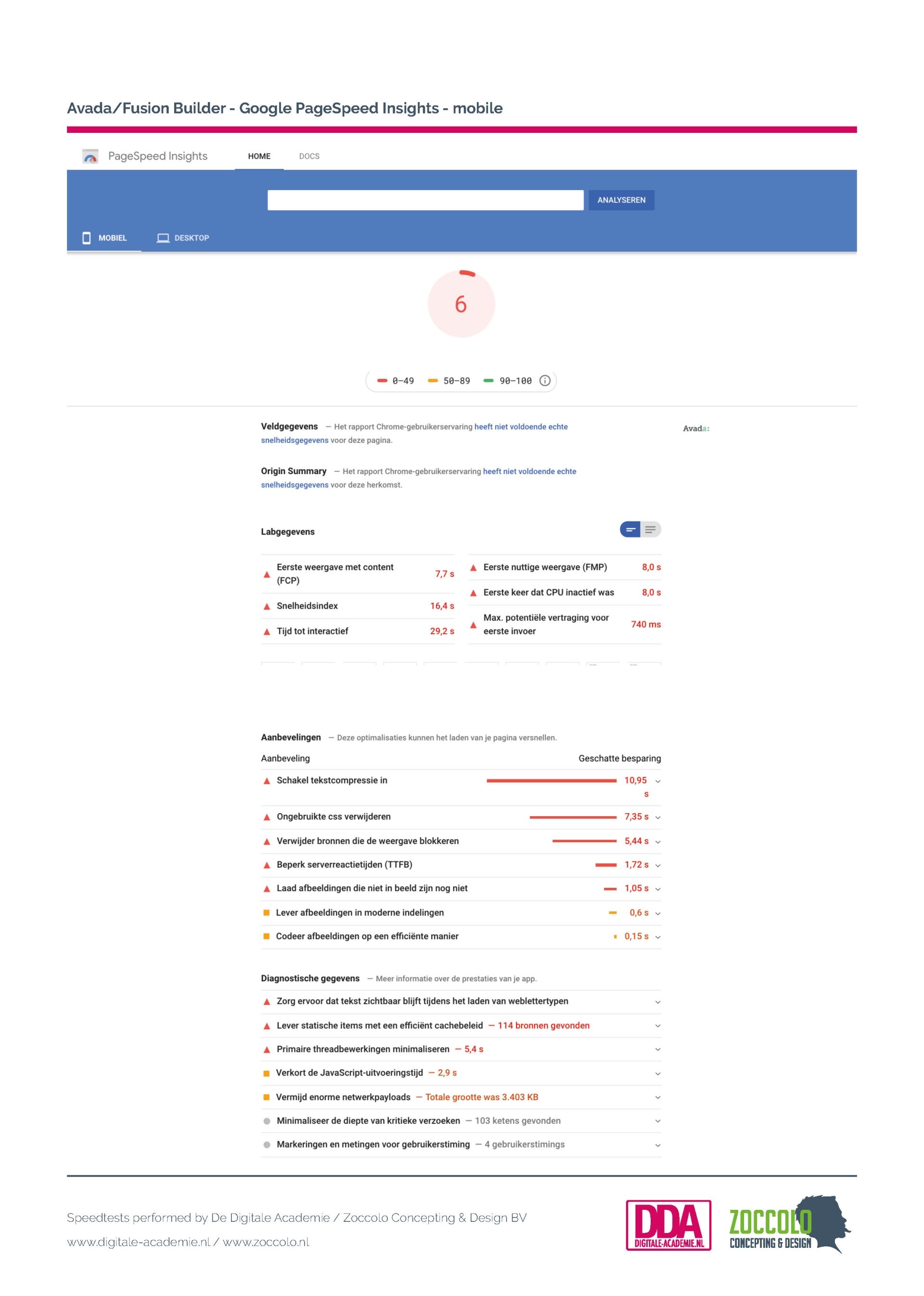
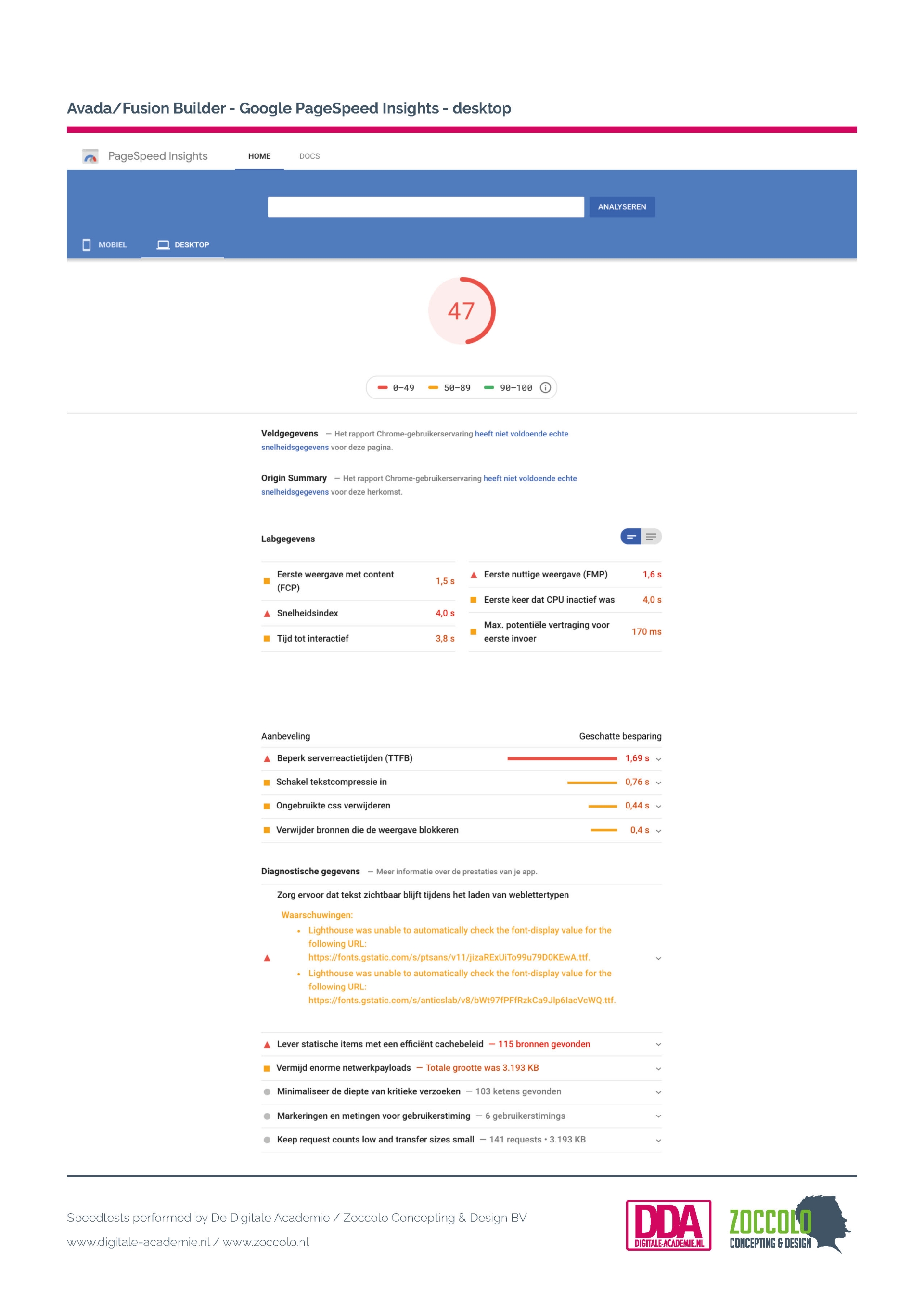
- Avada / Fusion Builder (WordPress)
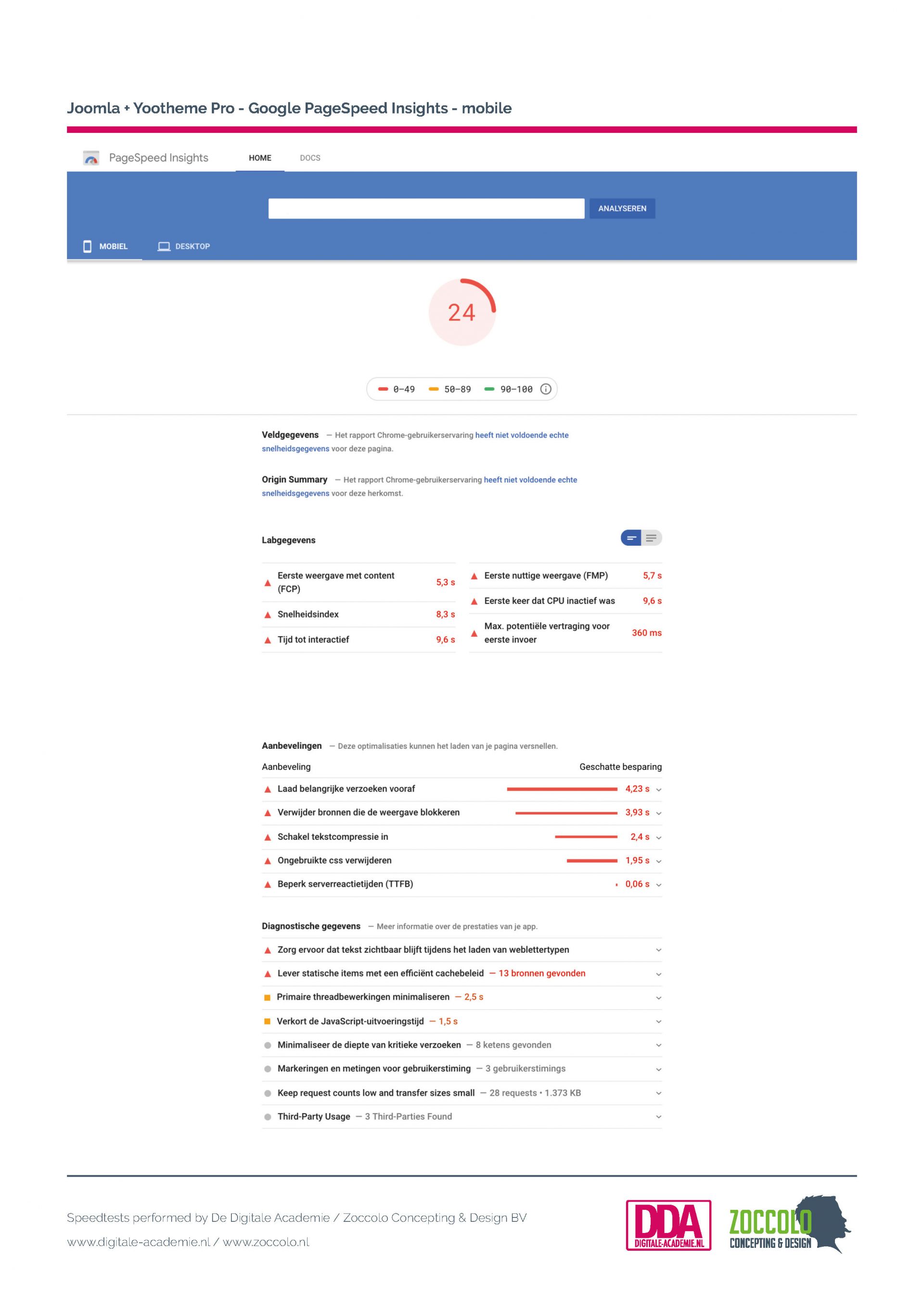
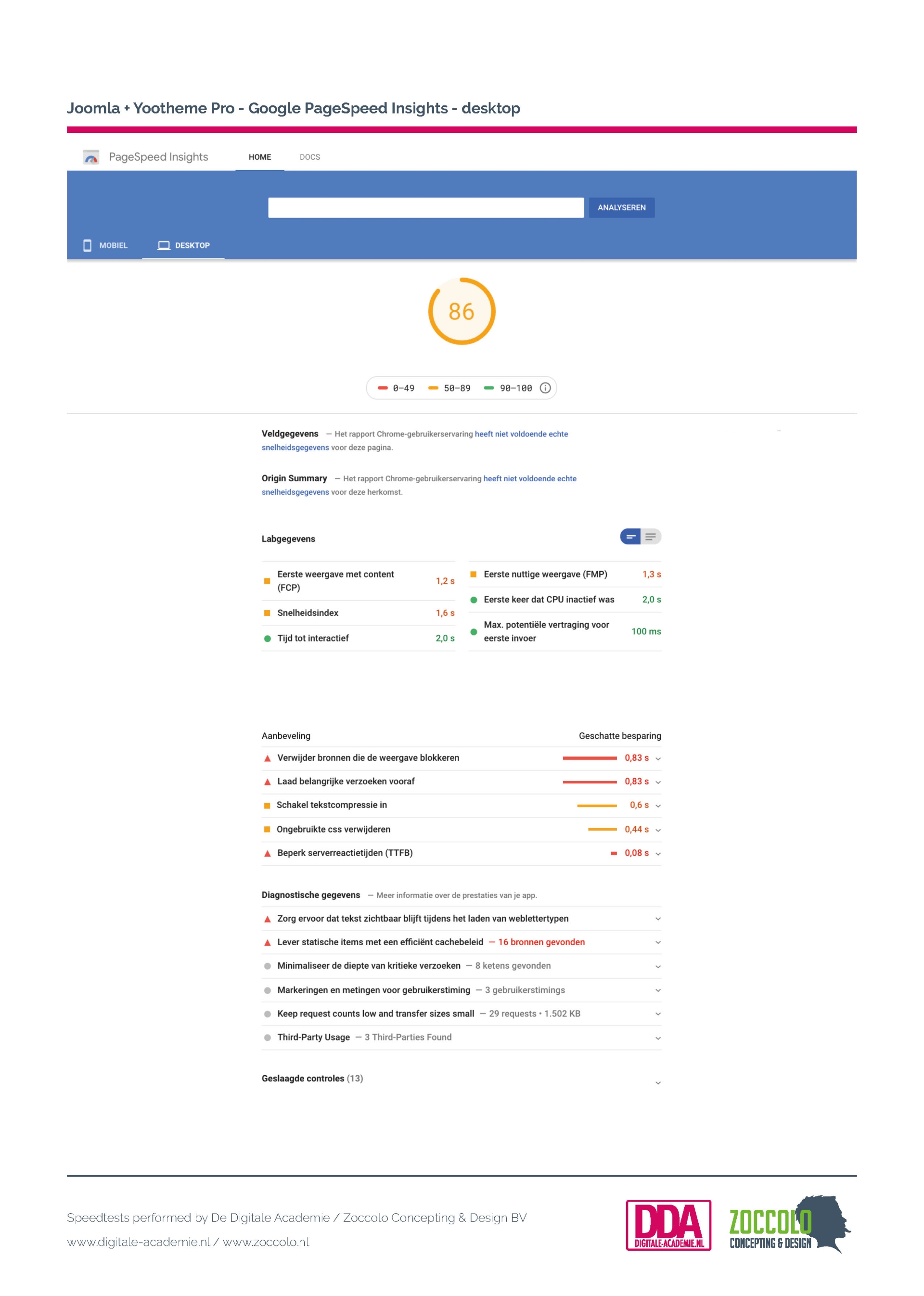
- Yootheme Pro (Joomla!)
- SP PageBuilder (Joomla!)
Mijn collega heeft op dezelfde server vervolgens 6 WordPress installaties en 2 Joomla! installaties geplaatst. Elementor Pro hebben we in 1 installatie met 2 themes getest. De installaties hebben we in eerste instantie niet voorzien van plugins. Wel hebben we met de builders overal vergelijkbare pagina's opgebouwd met steeds dezelfde 3 afbeeldingen.
De eerste tests die we deden, deden we met zowel Google PageSpeed Insights als Pingdom Tools. De resultaten van beide systemen lagen sterk in elkaars verlengde. Daarom plaatsen we hier alleen de resultaten van Google PageSpeed Insights omdat die het belangrijkst zijn.
Na de eerste testronde hebben we in alle sites een caching en optimization plugin gebruikt. Om WordPress en Joomla! goed te kunnen vergelijken hebben we een plugin gebruikt die voor beide systemen beschikbaar is, namelijk JCH Optimize Pro.
Belangrijk is wel dat we niet alle mogelijkheden van de plugin gebruikt hebben. Zo hebben we geen image optimization gedaan en ook geen CDN delivery ingesteld.
De builders presteerden in beide tests behoorlijk wisselend. Alle sites werden sneller van de optimalisatie plugin, maar de scores ten opzicht van de builders t.o.v. elkaar bleven redelijk gelijk.
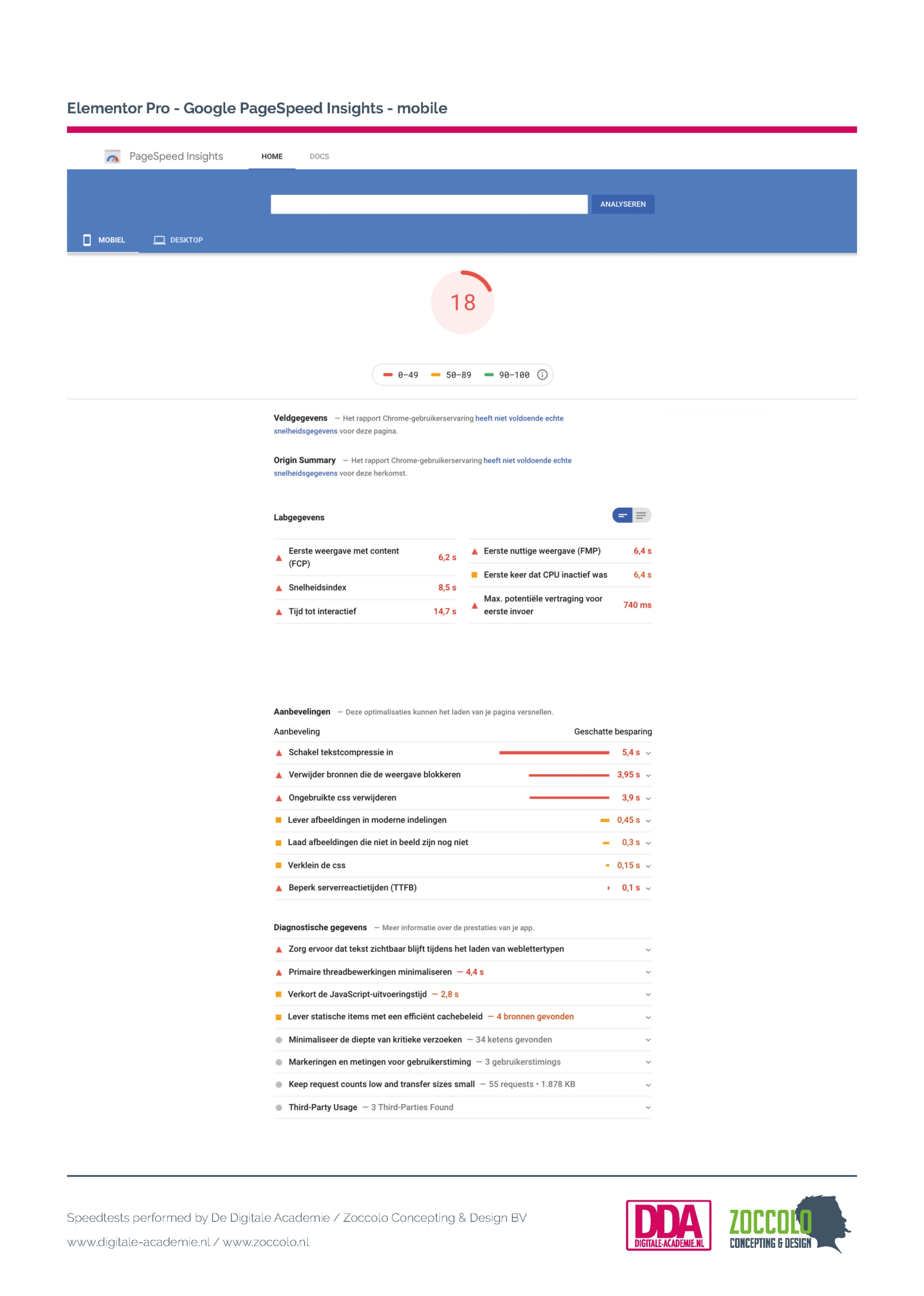
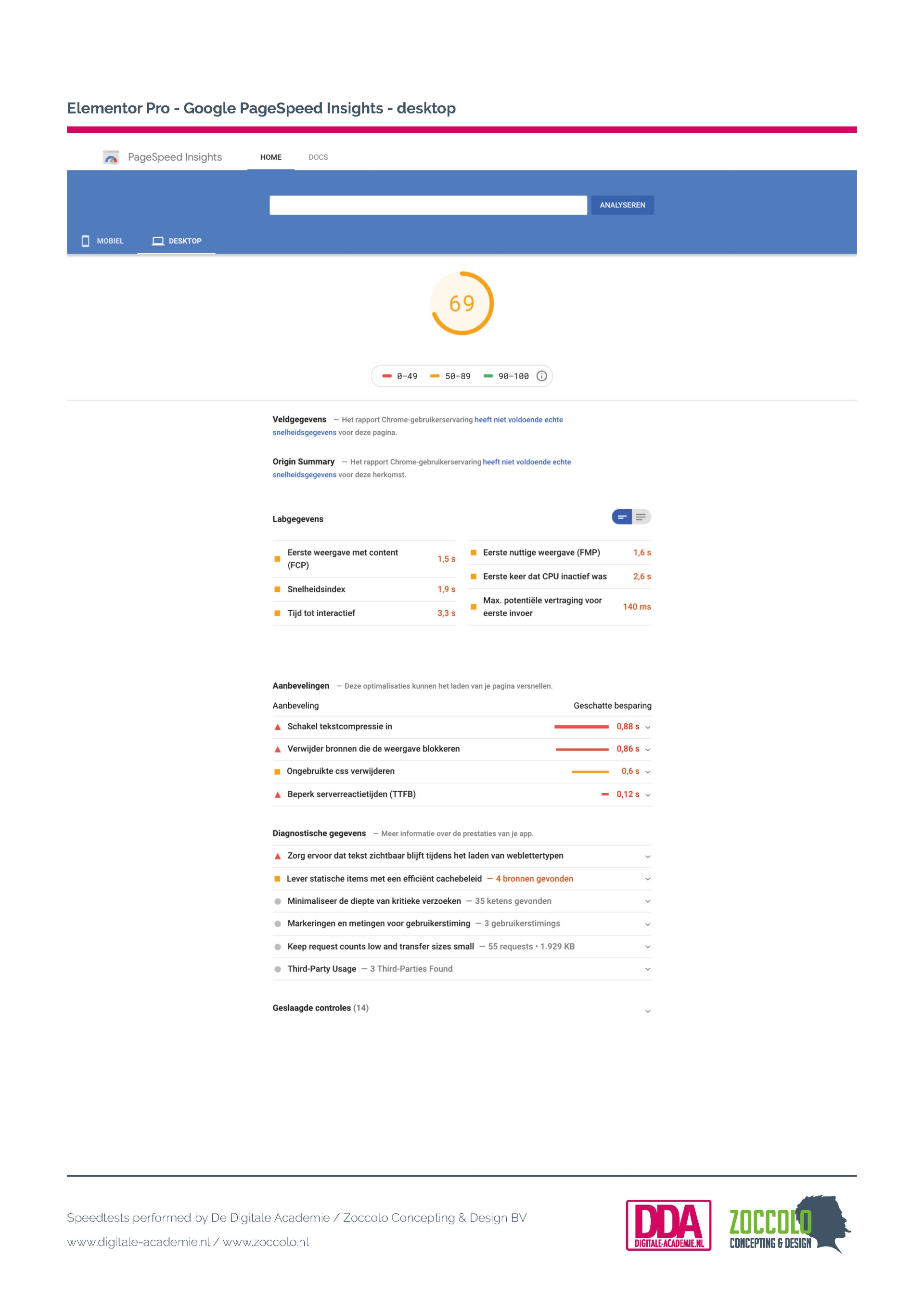
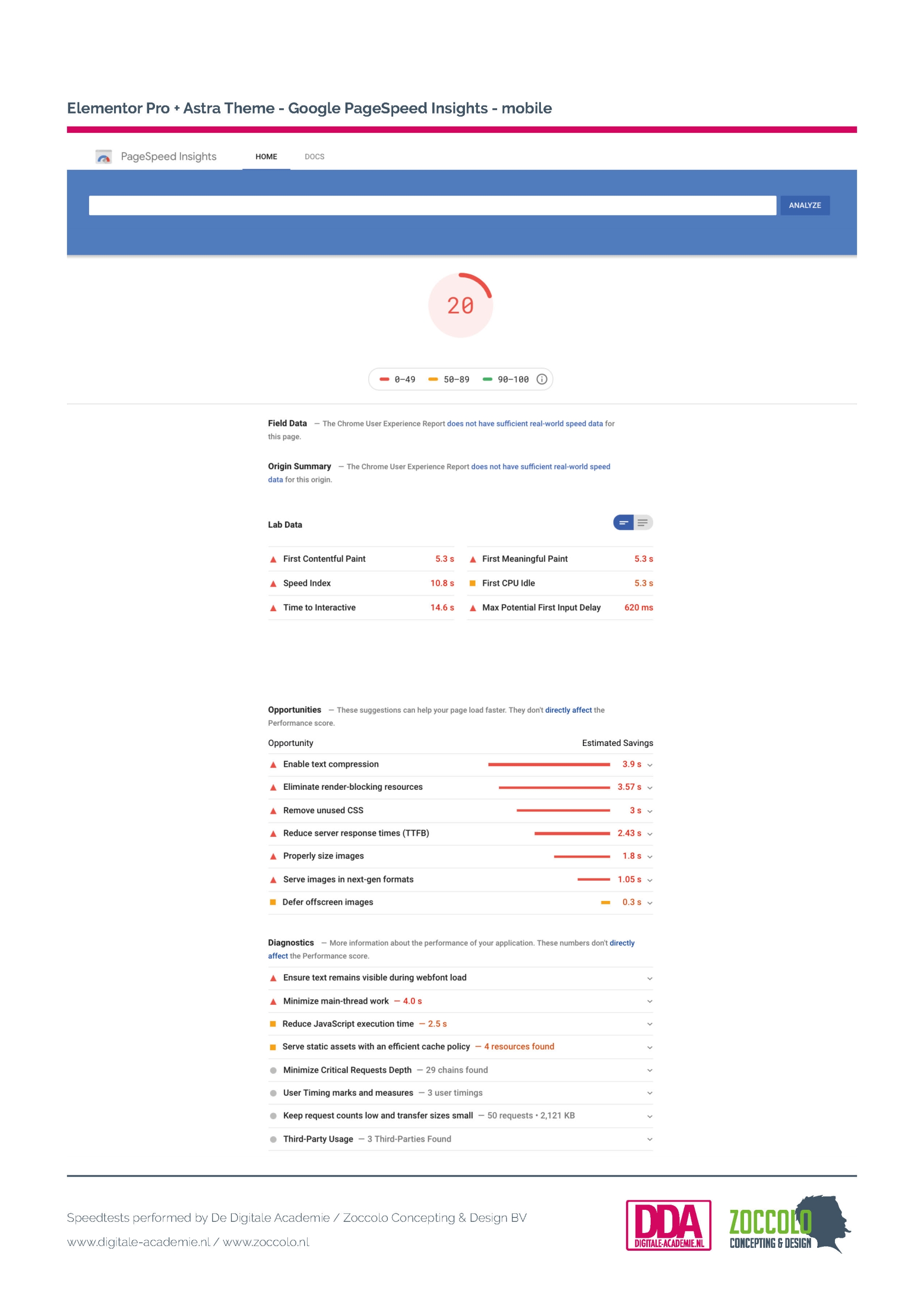
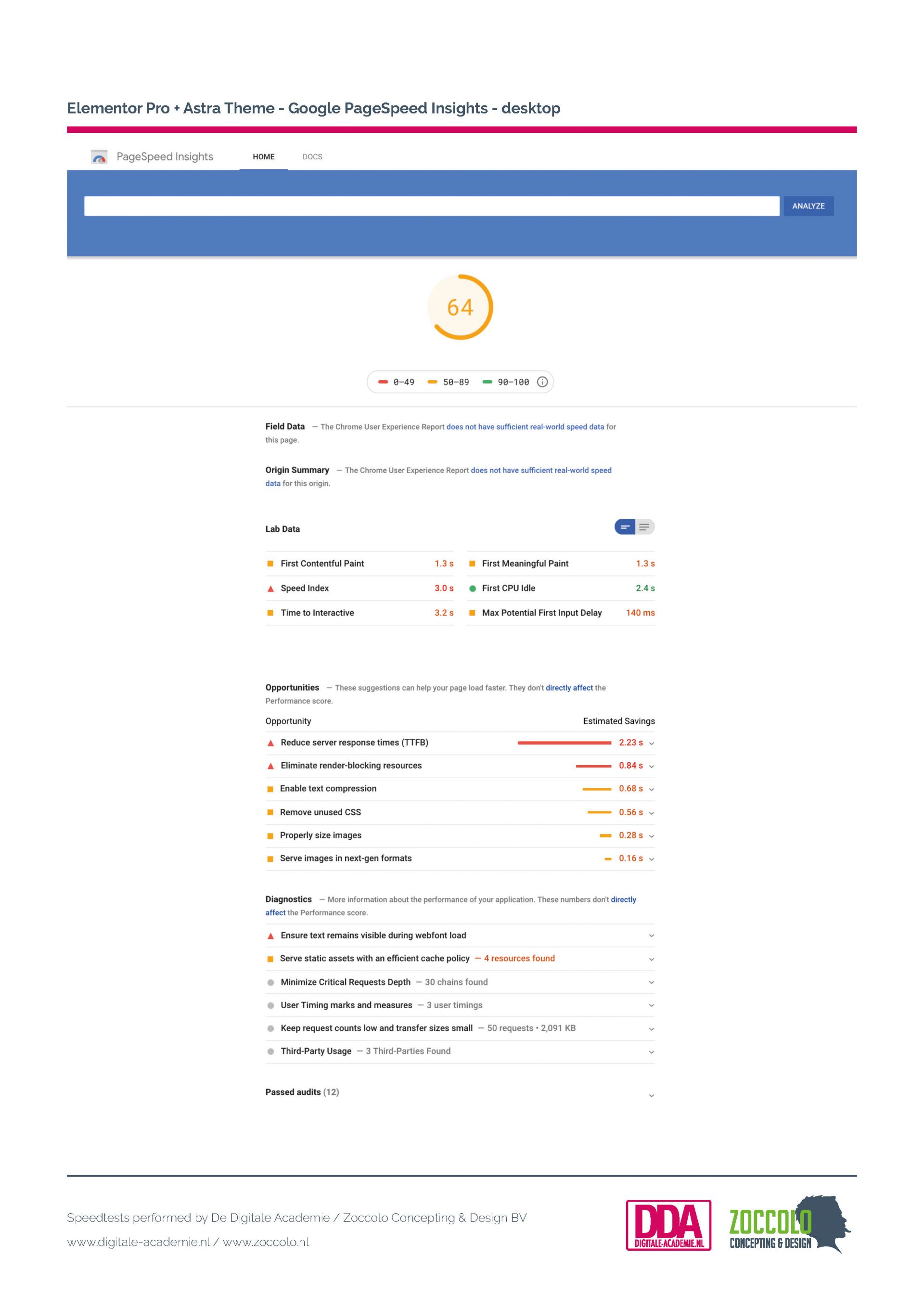
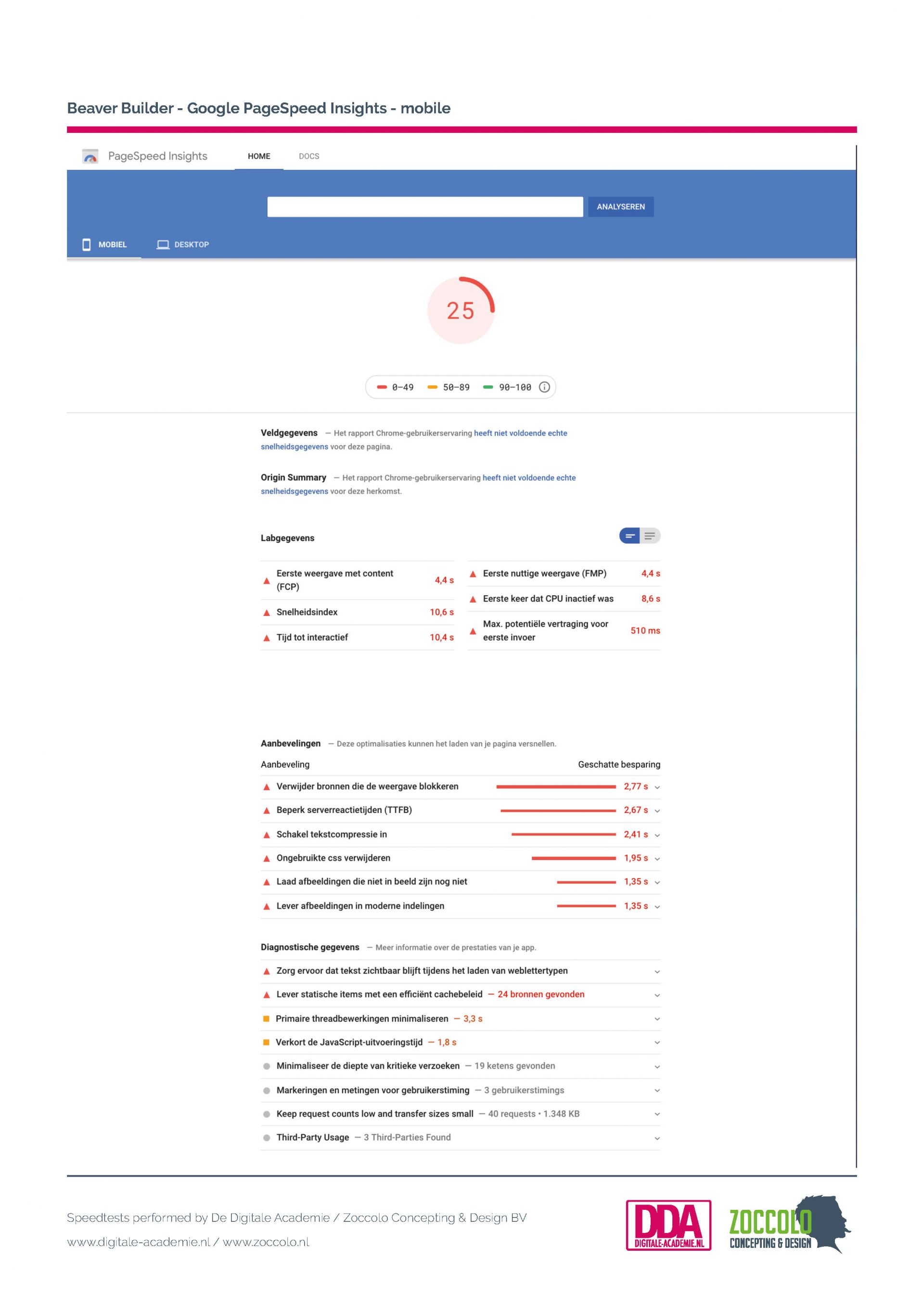
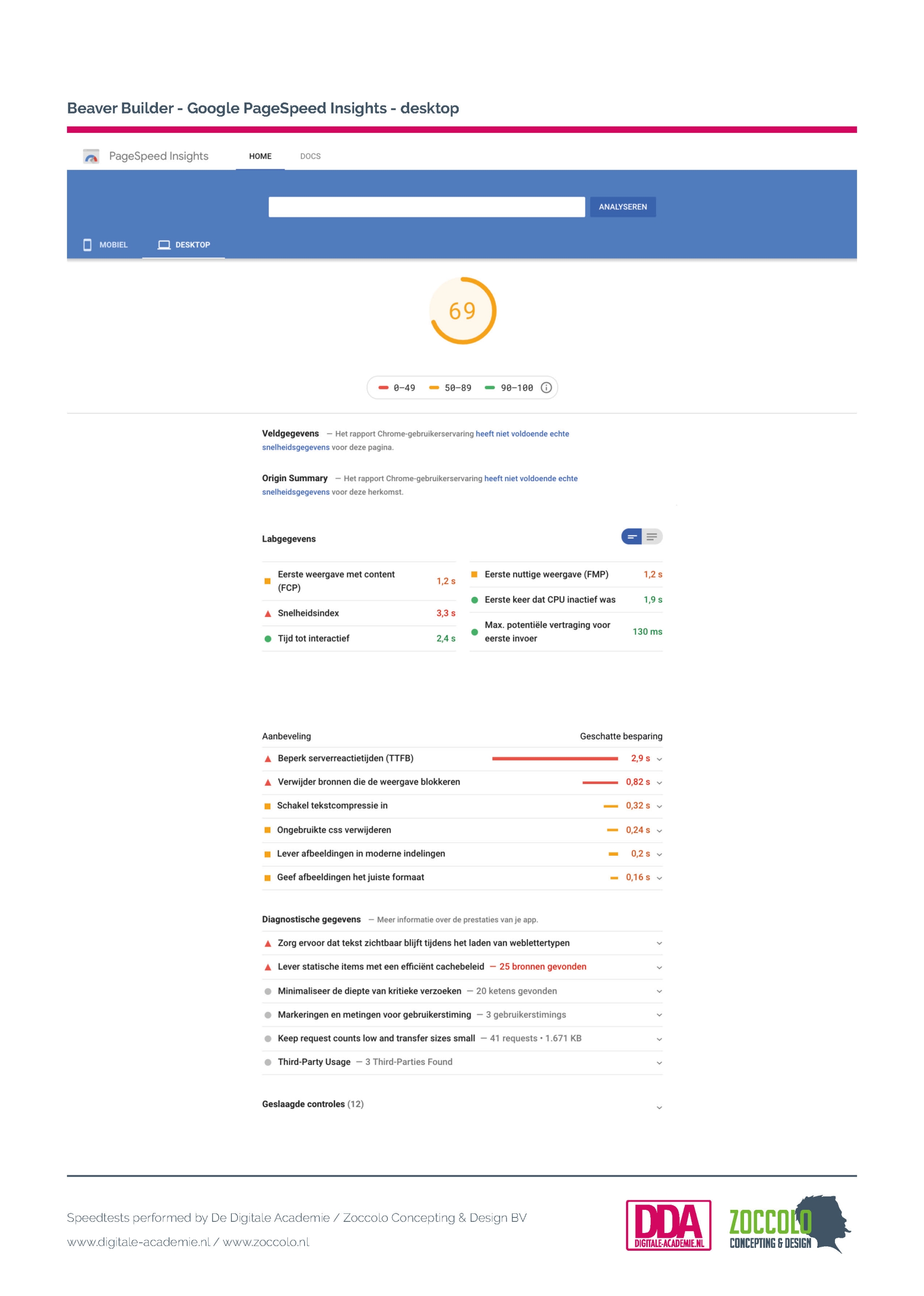
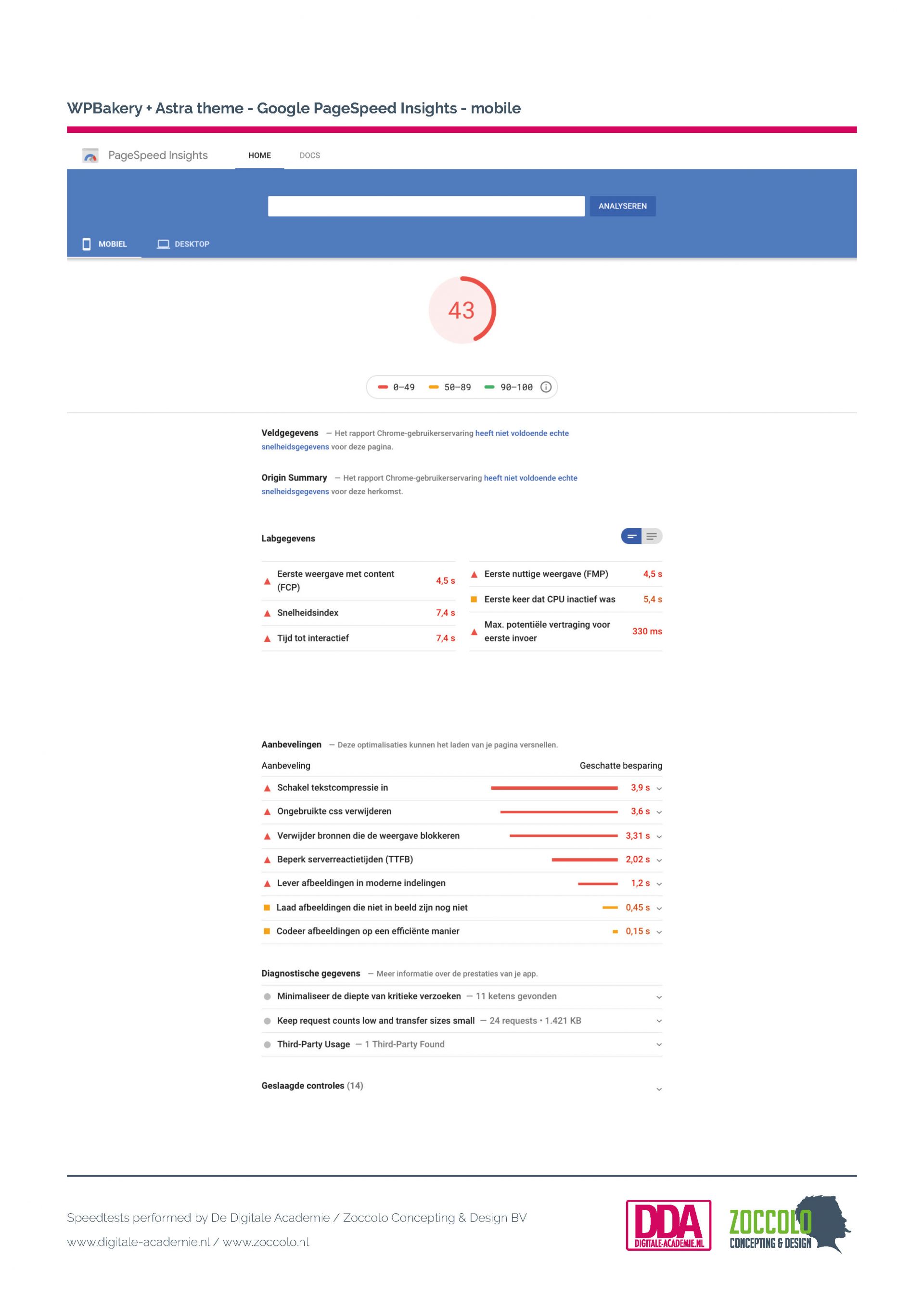
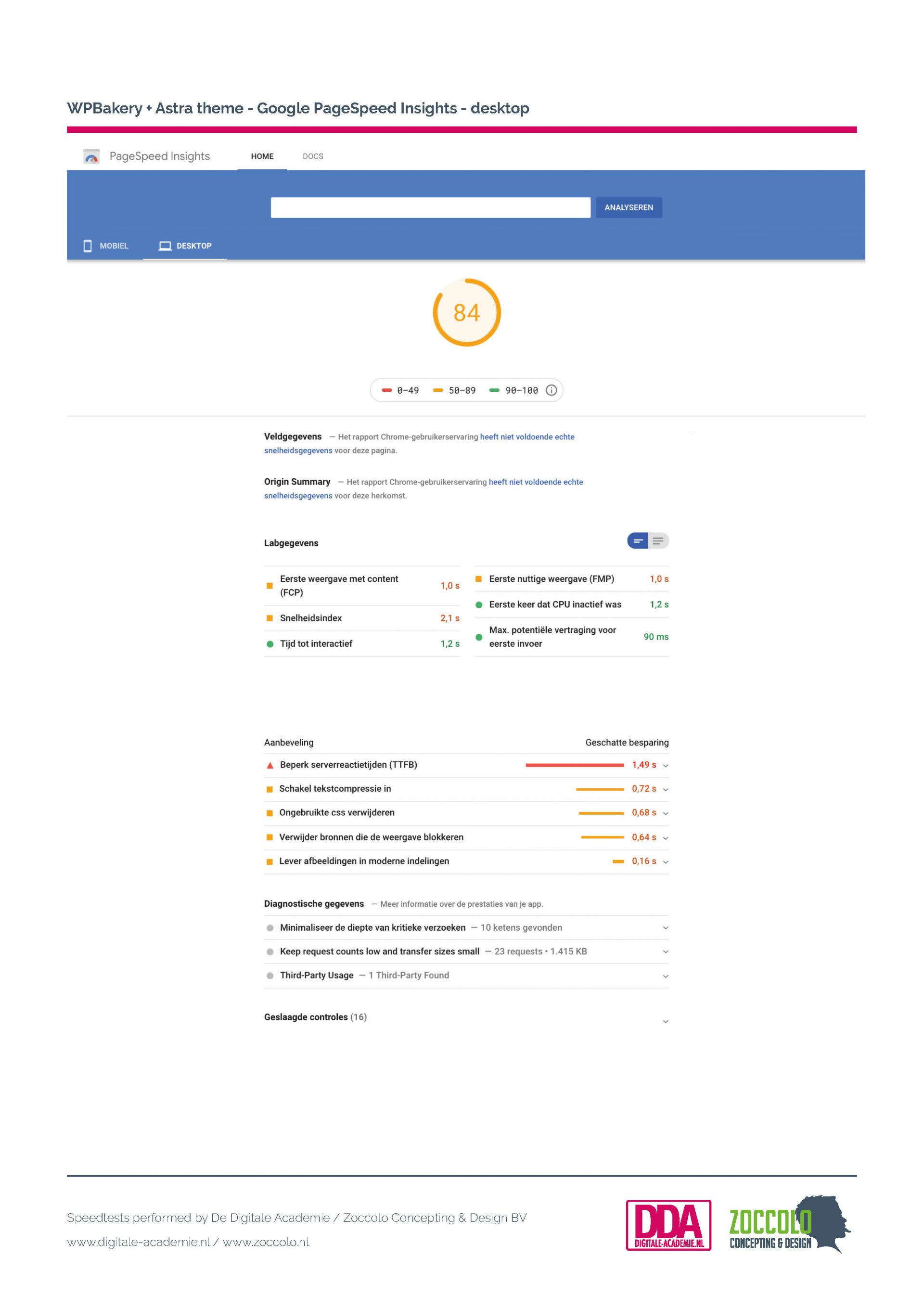
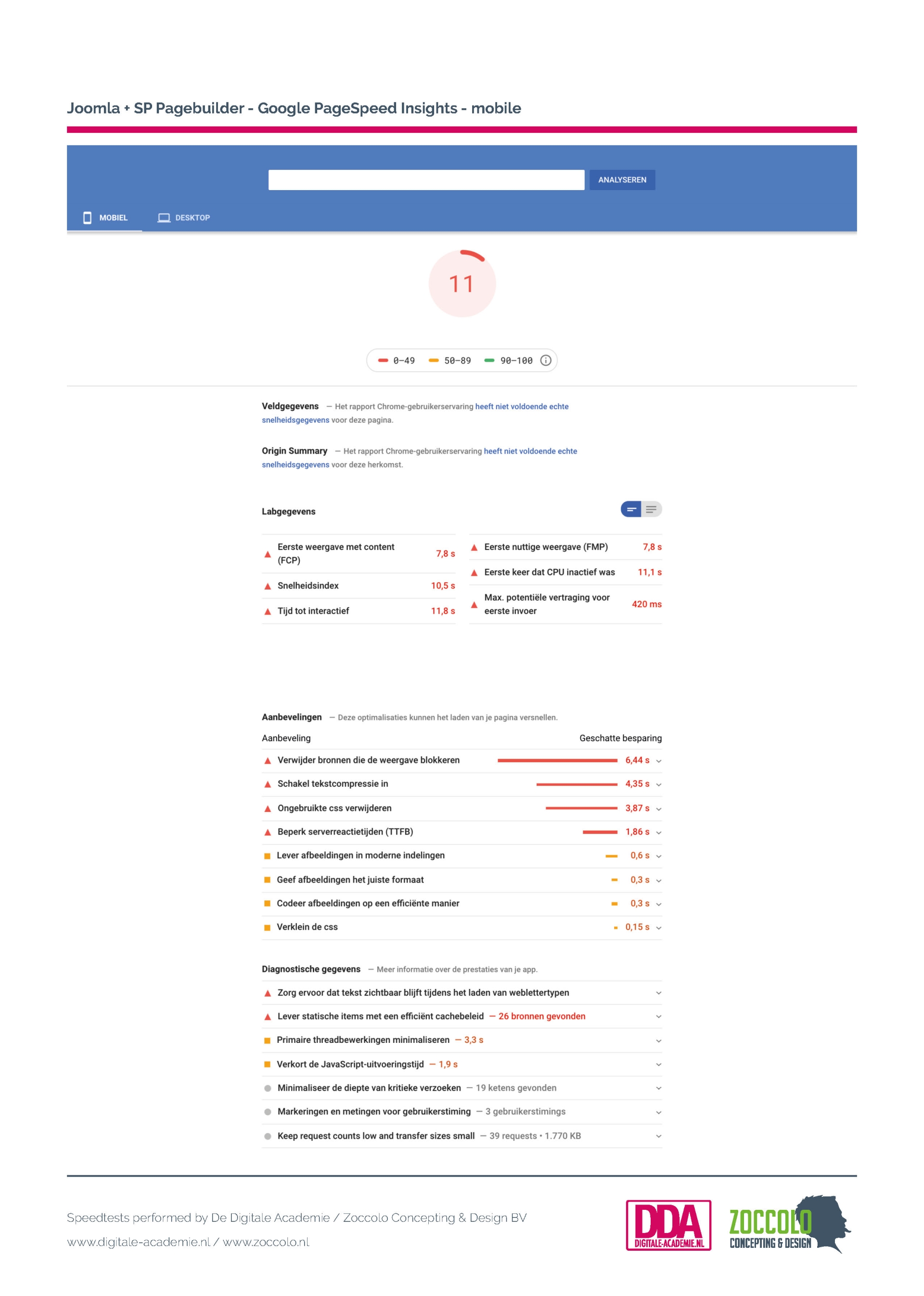
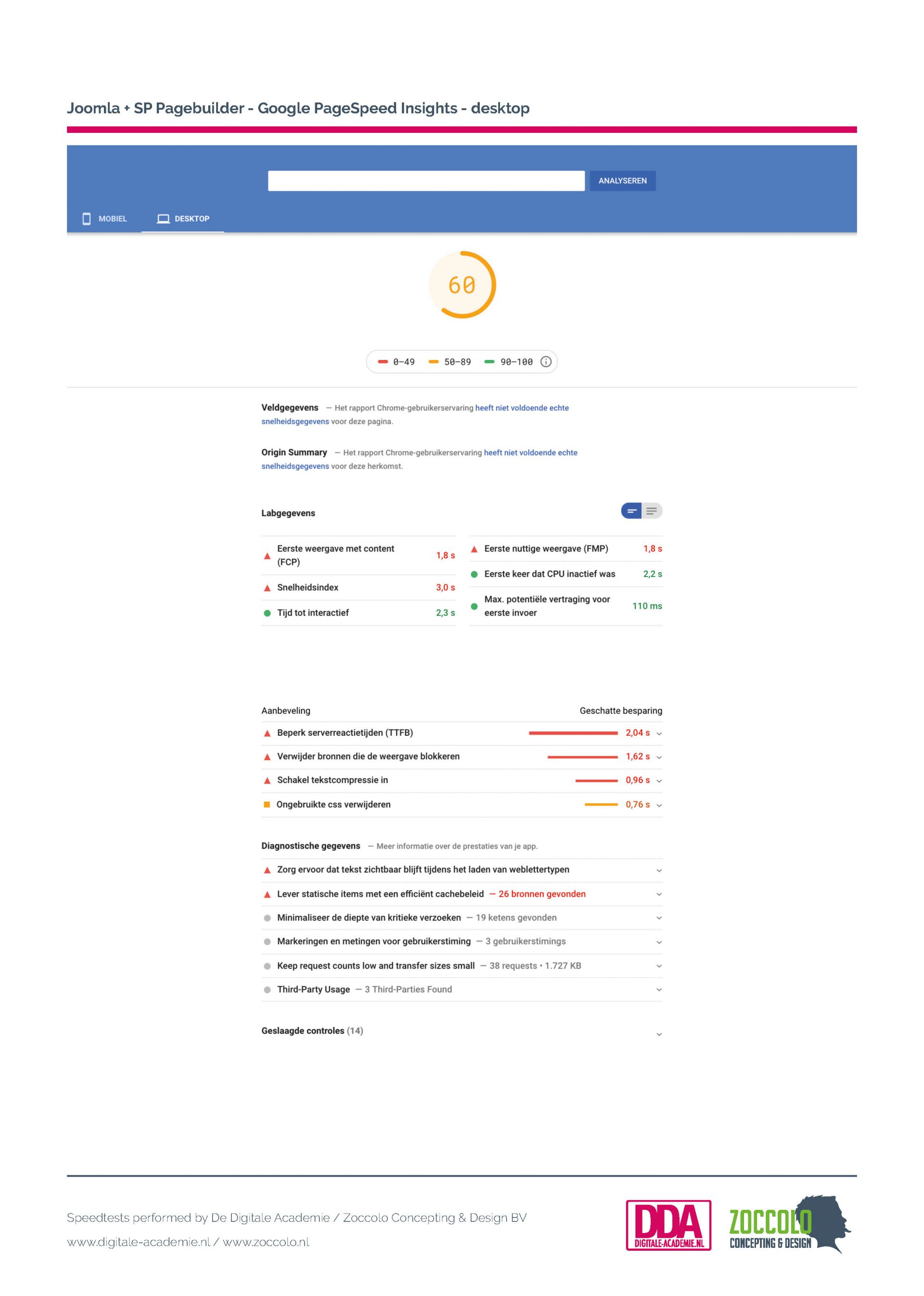
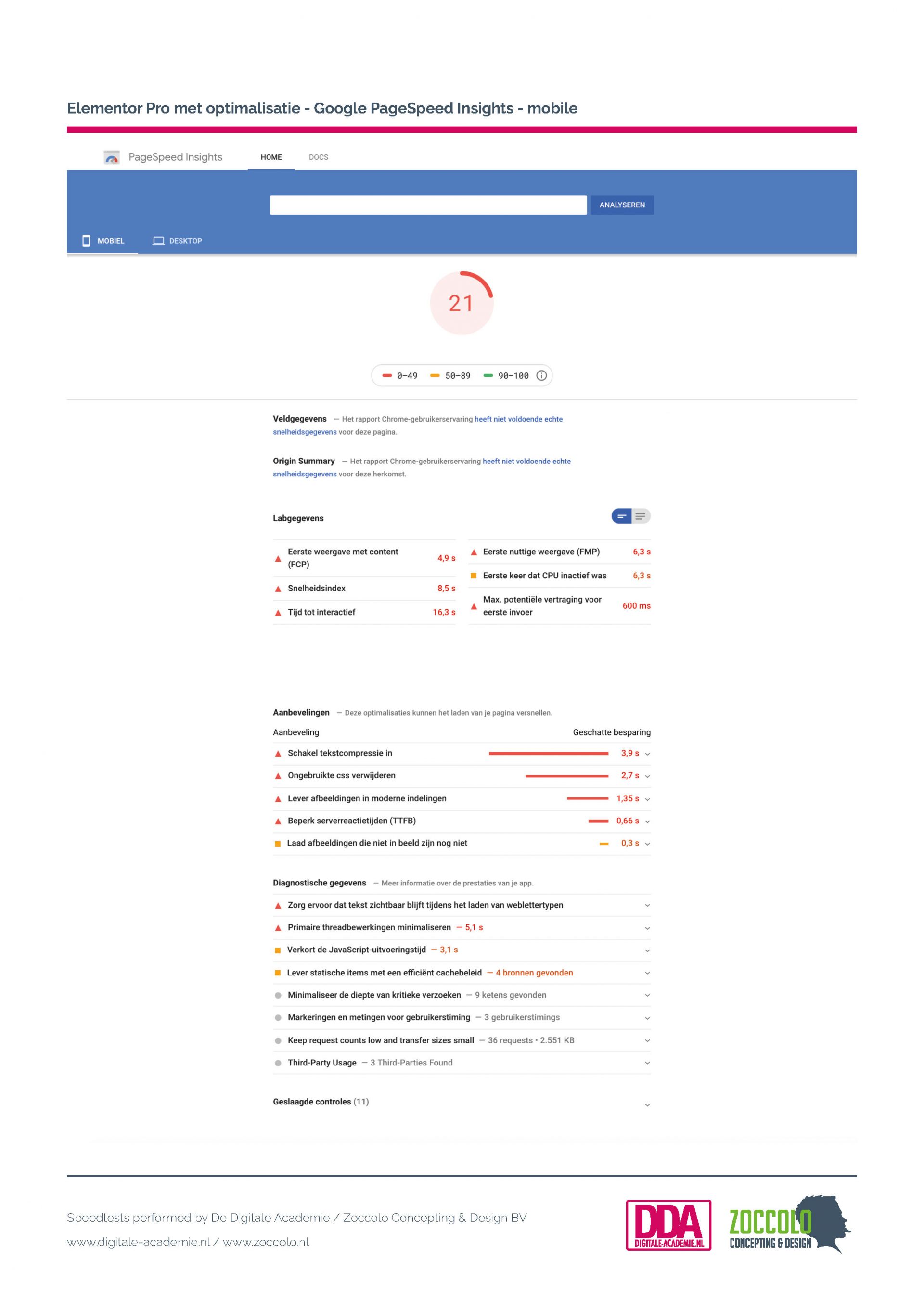
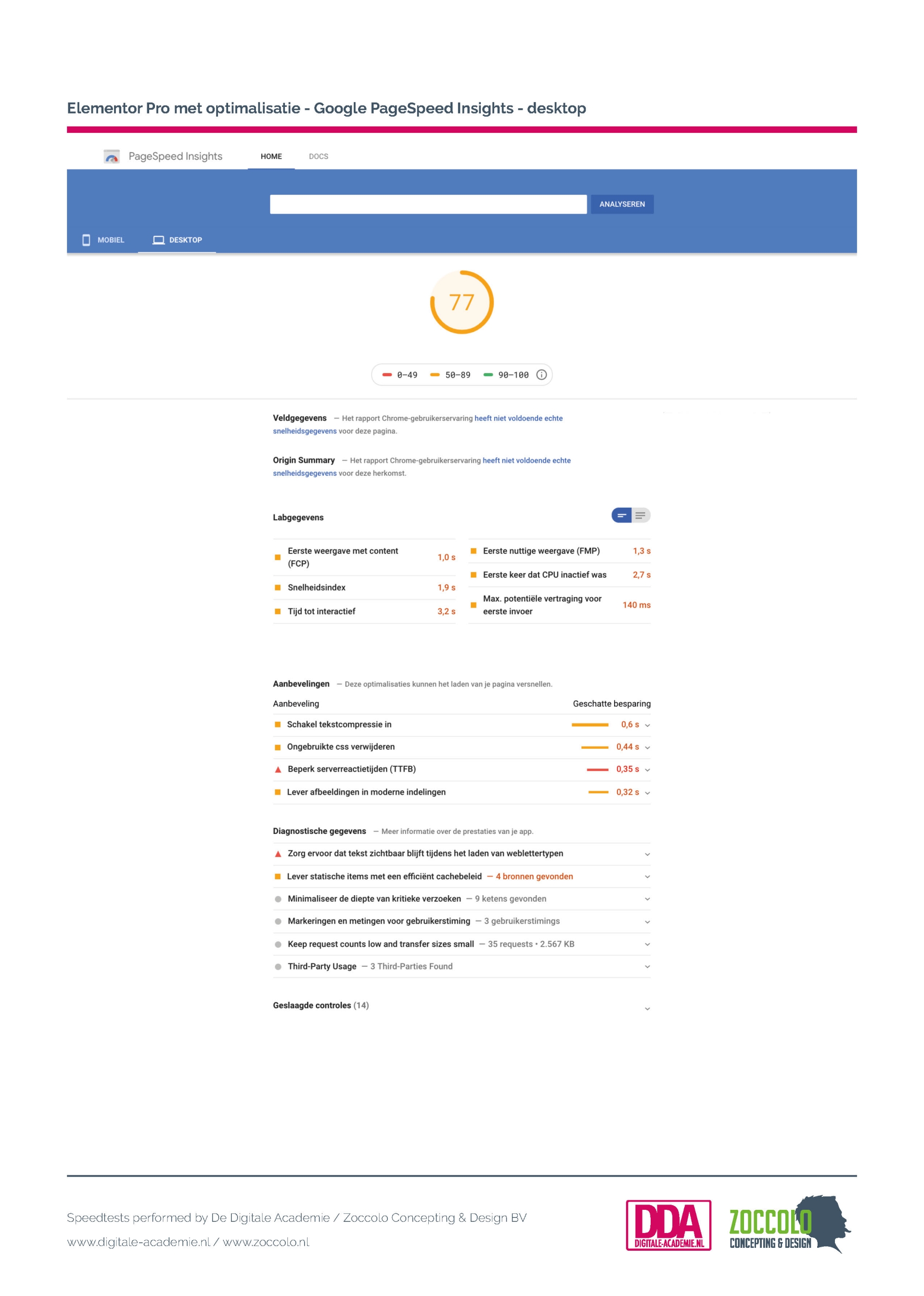
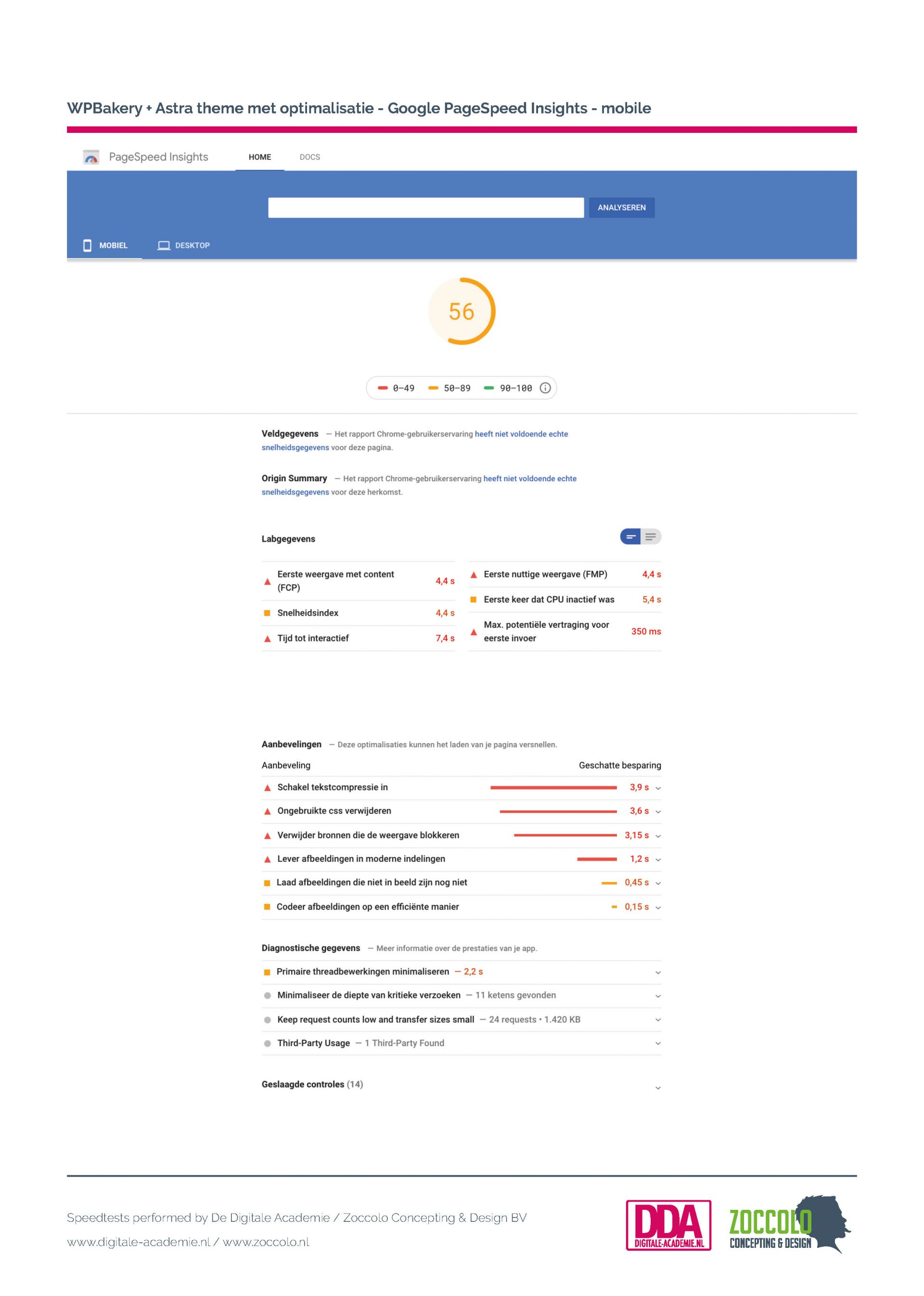
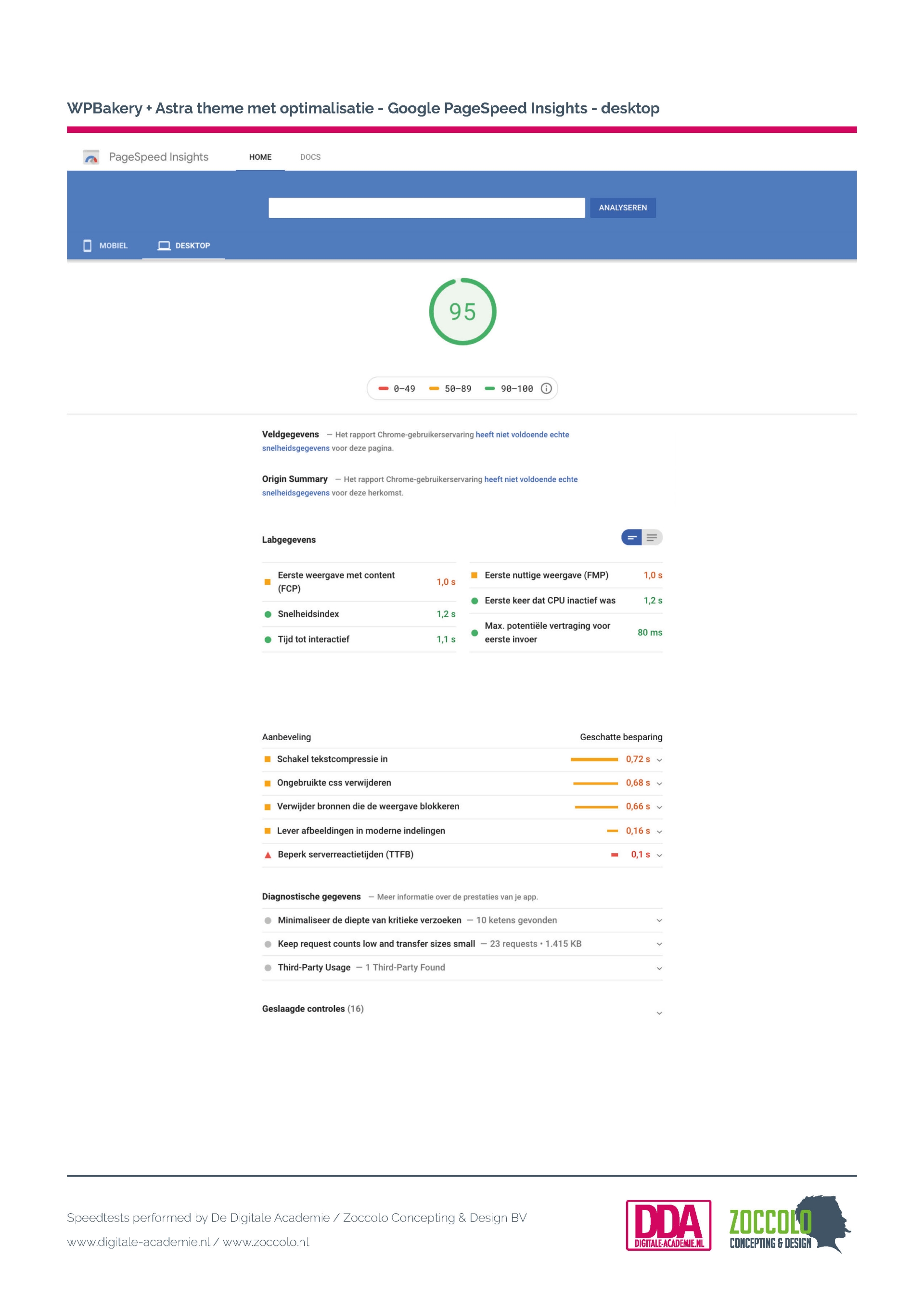
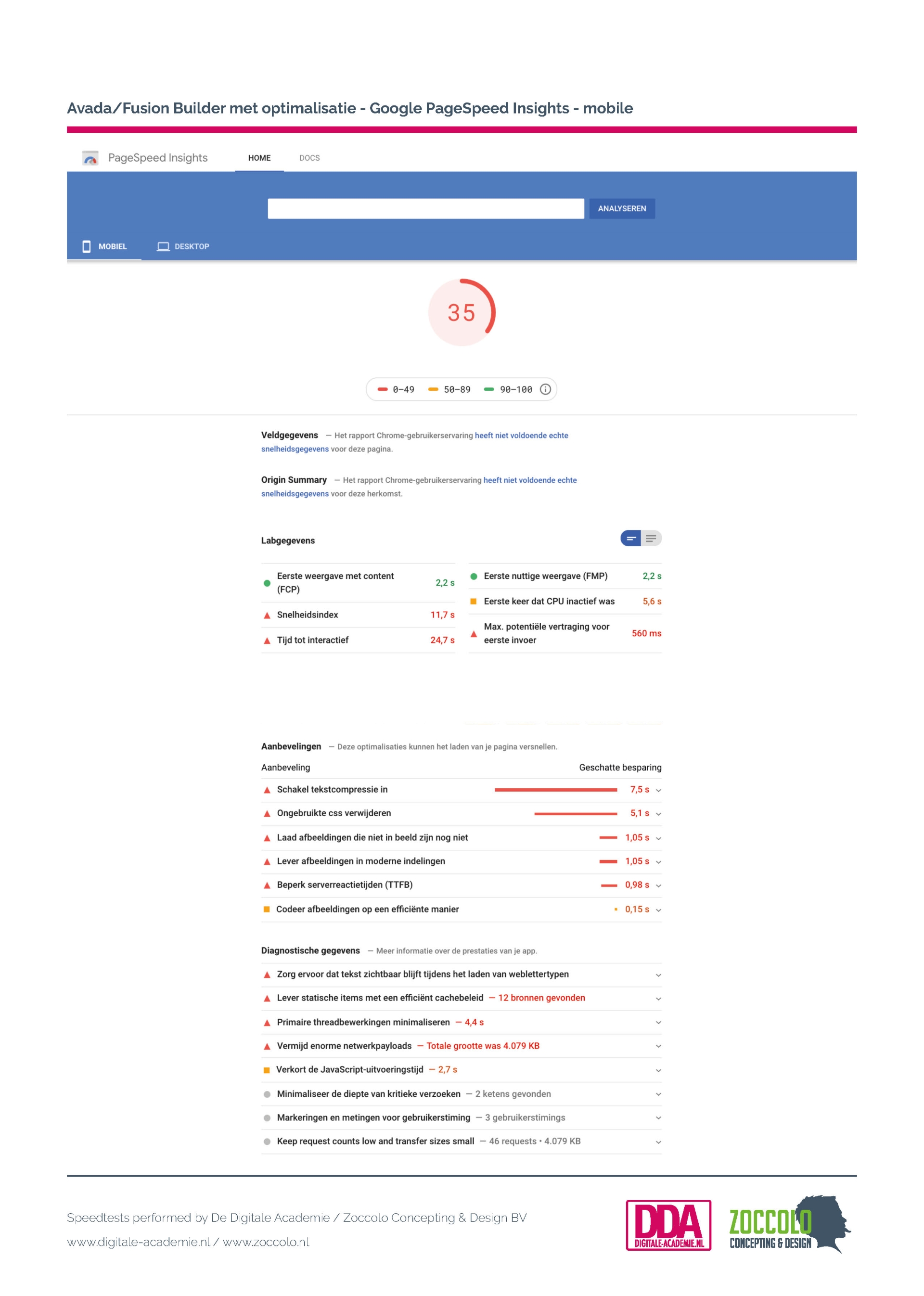
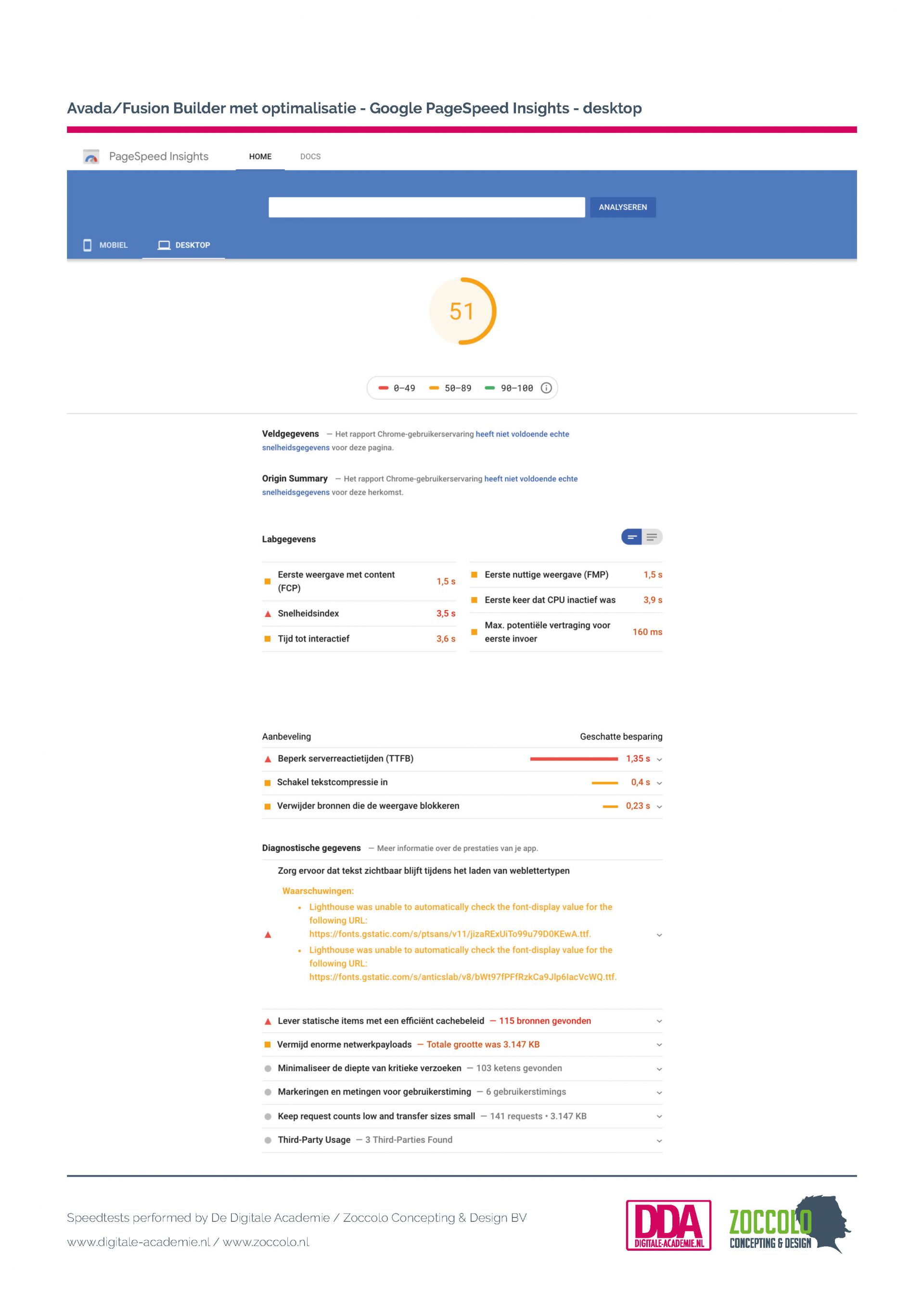
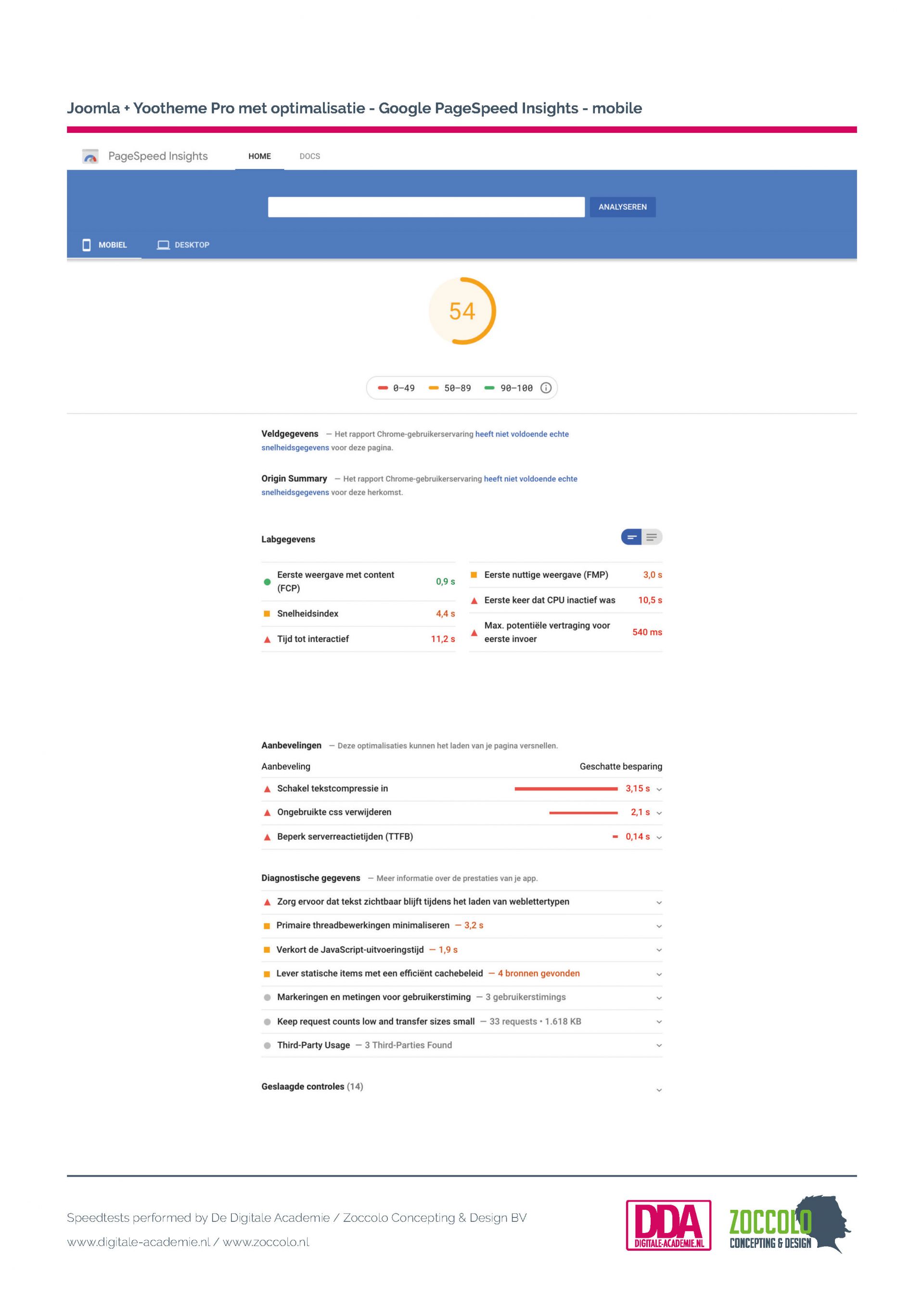
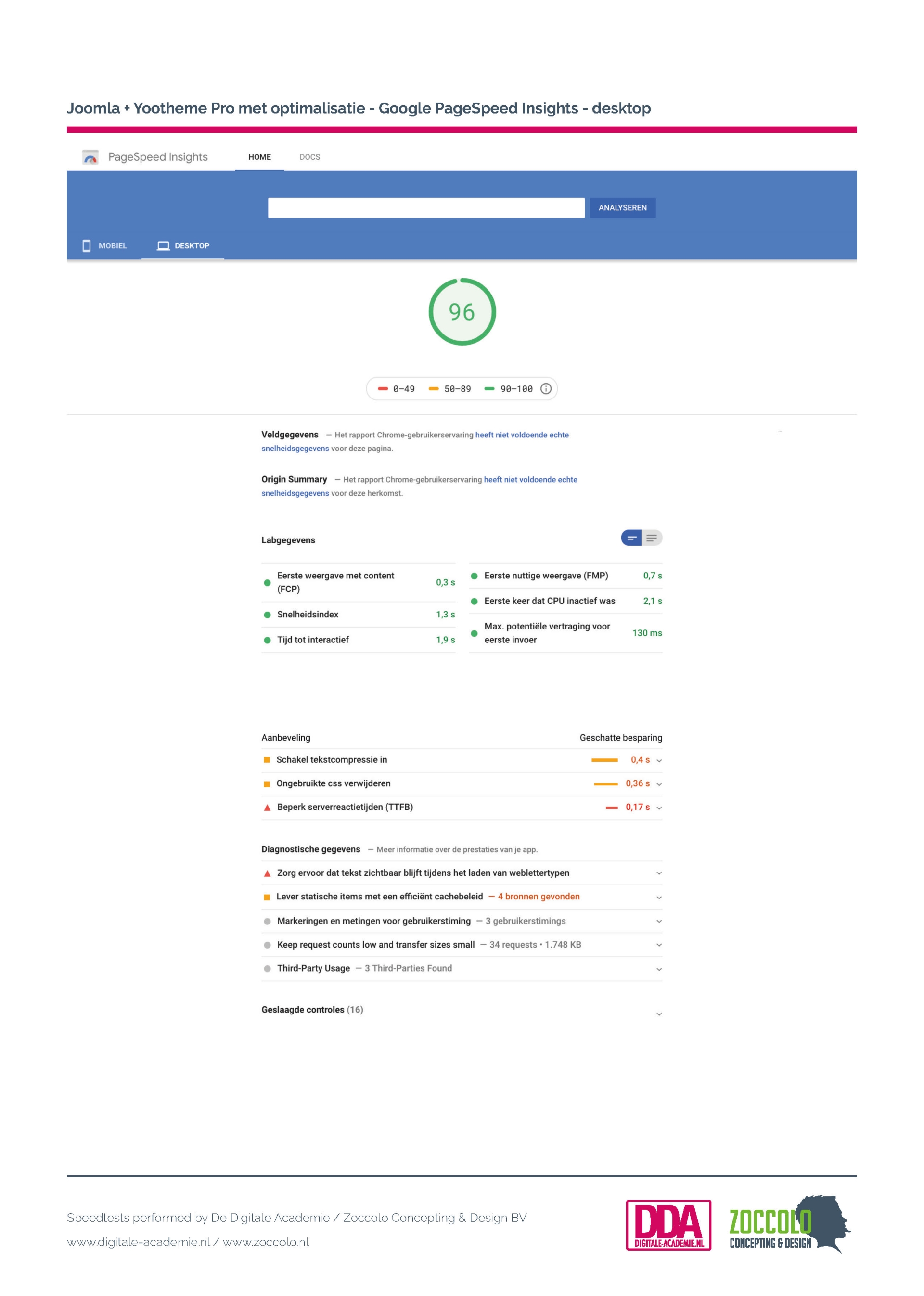
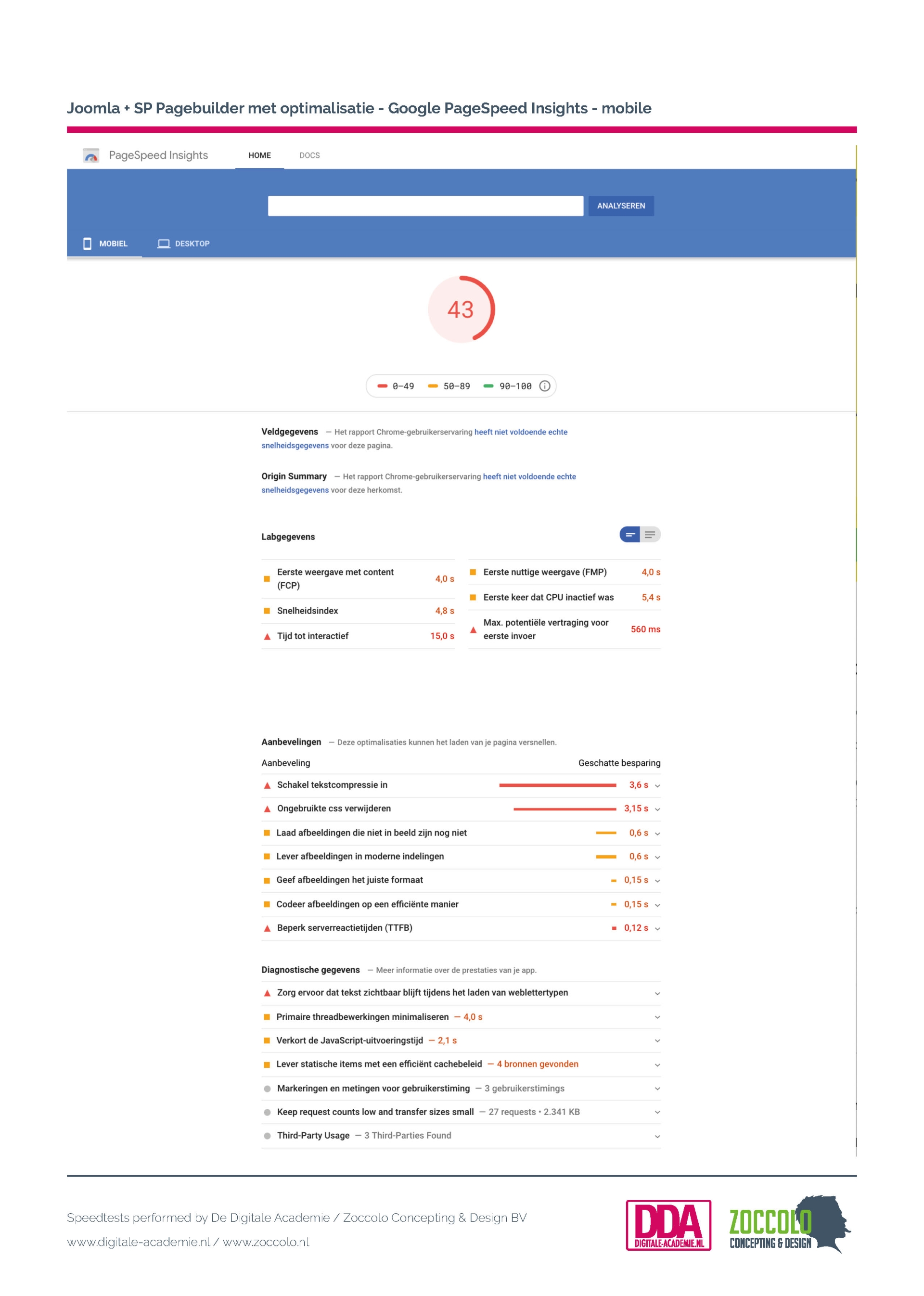
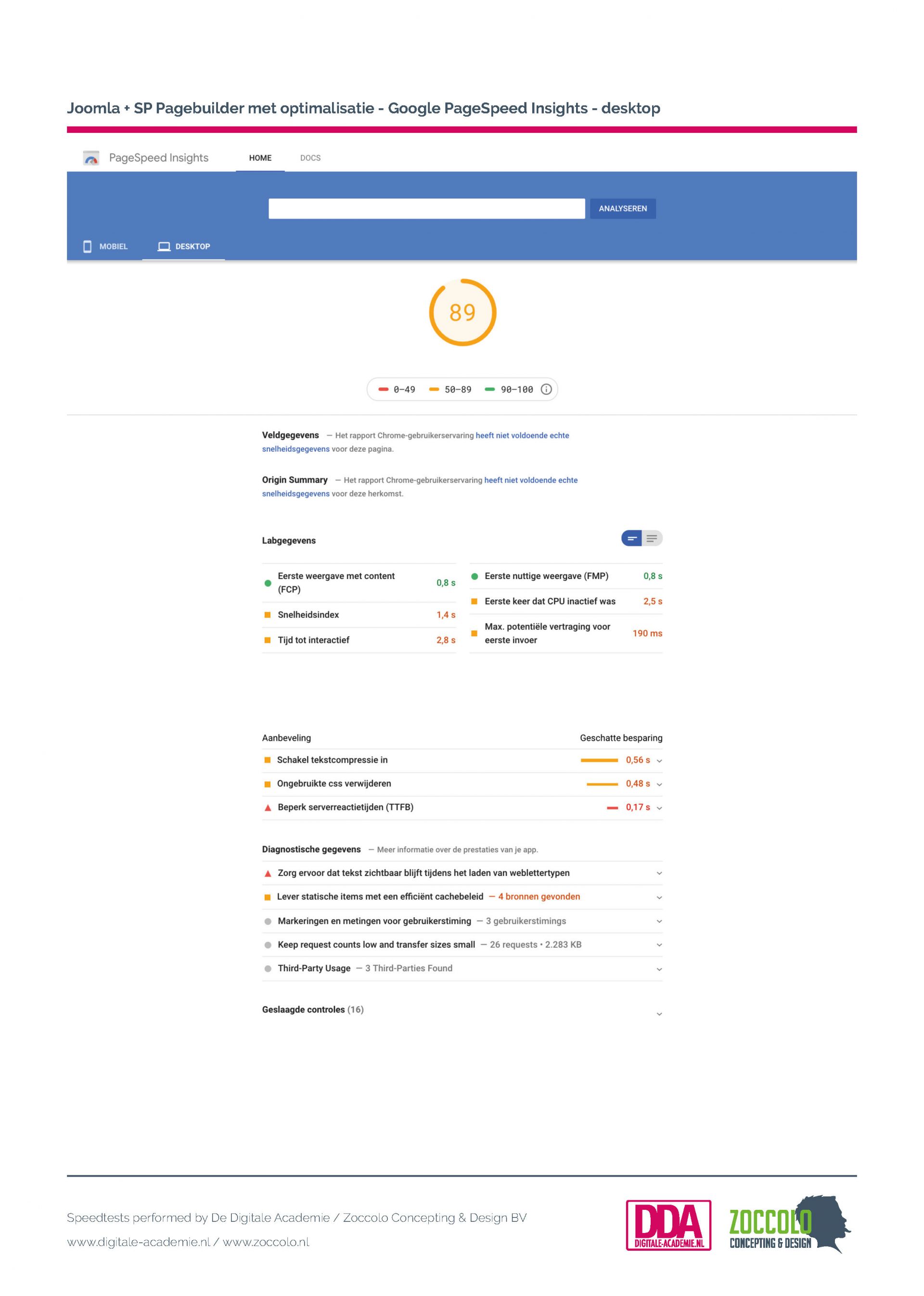
Voor we de conclusies geven, plaatsen we hier eerst de screenshots van alle tests:
De scores
Als we de resultaten bekijken kunnen we eigenlijk 4 scores onderscheiden, namelijk:
- De snelheid op mobiel zonder optimalisatie
- De snelheid op desktop zonder optimalisatie
- De snelheid op mobiel met optimalisatie
- De snelheid op desktop met optimalisatie
De snelheid op mobiel zonder optimalisatie
De scores voor de builders op mobiel zonder optimalisatie zijn in volgorde van snelst naar langzaamst:
- Yootheme Pro (WordPress)
- WPBakery + Astra theme (WordPress)
- Beaver Builder (WordPress)
- Yootheme Pro (Joomla!)
- Elementor Pro + Astra Theme (WordPress)
- Elementor Pro + Twent Sixteen Theme (WordPress)
- SP Pagebuilder (Joomla!)
- Divi (WordPress)
- Avada / Fusion builder
De snelheid op desktop zonder optimalisatie
De scores voor de builders op mobiel met optimalisatie zijn in volgorde van snelst naar langzaamst:
- Yootheme Pro (WordPress)
- Yootheme Pro (Joomla!)
- WPBakery + Astra theme (WordPress)
- Beaver Builder (WordPress)
- Elementor Pro + Twent Sixteen Theme (WordPress)
- Divi (WordPress)
- Elementor Pro + Astra Theme (WordPress)
- SP Pagebuilder (Joomla!)
- Avada / Fusion builder
De snelheid op mobiel mét optimalisatie
De scores voor de builders op mobiel met optimalisatie zijn in volgorde van snelst naar langzaamst:
- Yootheme Pro (WordPress)
- WPBakery + Astra theme (WordPress)
- Yootheme Pro (Joomla!)
- Beaver Builder (WordPress)
- Elementor Pro + Astra Theme (WordPress)
- SP Pagebuilder (Joomla!)
- Avada / Fusion builder
- Divi (WordPress)
- Elementor Pro + Twent Sixteen Theme (WordPress)
De snelheid op desktop mét optimalisatie
De scores voor de builders op mobiel zonder optimalisatie zijn in volgorde van snelst naar langzaamst:
- Yootheme Pro (WordPress)
- Yootheme Pro (Joomla!)
- WPBakery + Astra theme (WordPress)
- Beaver Builder (WordPress)
- SP Pagebuilder (Joomla!)
- Elementor Pro + Astra Theme (WordPress)
- Elementor Pro + Twent Sixteen Theme (WordPress)
- Divi (WordPress)
- Avada / Fusion builder
Conclusie
Enerzijds zijn wij wel heel content met de resultaten. De builder die wij gebruiken, Yootheme Pro, doet het in deze test het allerbeste. Anderzijds is dat natuurlijk wel voeding voor discussie. Toch hebben wij er in dit geval geen enkel belang bij de ene builder boven de andere te verkiezen, aangezien wij voor het traject waar we de test initieel voor uitvoerden nog helemaal geen keuze hebben/hadden gemaakt.
Toch nodigen we iedereen die twijfelt aan de resultaten uit om dezelfde tests uit te voeren. We werken graag mee aan het aanleveren van de builders.
Tot slot is het wellicht ook goed om op te merken, dat elke site en elke situatie weer anders is. De resultaten zouden compleet anders kunnen zijn bij het gebruik van bepaalde plugins die in meer of mindere mate goed of slecht samenwerken met het gekozen thema en de gekozen builder. Daarnaast is het ook goed denkbaar, dat het gebruik van een andere optimalisatieplugin in het voordeel van bepaalde thema's/builders werkt.
Kortom, een oneindigheid aan variabelen kan deze tests anders laten uitpakken. Toch geeft het in elk geval een indicatie van wat je kunt verwachten.
Woord van dank
Deze test is mede mogelijk gemaakt door het aan ons beschikbaar stellen van de verschillende builders door Margreeth ten Donkelaar, Don Sol, Mark Bevers, Renee Dirks, Annelies Steenman en Roelinde Brons.
No video selected.Over deze blogger
Marco Corrò
Docent DTP, vormgeving, webdesign & Joomla! @ De Digitale Academie & creatieve geest. (Joomla! web)designer & grafisch ontwerper @ Zoccolo Concepting & Design B.V.